Viewport در طراحی وب به ناحیه قابل مشاهده از یک صفحه وب در دستگاه کاربر اشاره دارد. این ناحیه ممکن است بسته به نوع دستگاه (کامپیوتر دسکتاپ، تبلت، موبایل) و تنظیمات مرورگر متفاوت باشد.
با توجه به افزایش استفاده از دستگاههای موبایلی با اندازههای مختلف، طراحان وب باید اطمینان حاصل کنند که صفحات وب روی تمامی دستگاهها به خوبی نمایش داده شوند. Viewport Meta Tag ابزاری است که به توسعهدهندگان اجازه میدهد کنترل بیشتری روی نحوه نمایش محتوای وب در دستگاههای مختلف داشته باشند.
اهمیت Viewport
در گذشته، وبسایتها اغلب برای نمایش در مانیتورهای دسکتاپ طراحی میشدند و محتوای آنها ثابت بود. اما با ظهور دستگاههایی با اندازههای متنوع، نیاز به طراحیهای واکنشگرا (Responsive Design) افزایش یافت. Viewport کمک میکند:
مقیاسبندی محتوا: محتوای سایت متناسب با اندازه دستگاه کاربر تغییر کند.
بهبود تجربه کاربری: از اسکرول افقی و زوم دستی کاربر جلوگیری شود.
پشتیبانی از طراحی واکنشگرا: CSS Media Queries به درستی عمل کند.

Viewport Meta Tag چیست؟
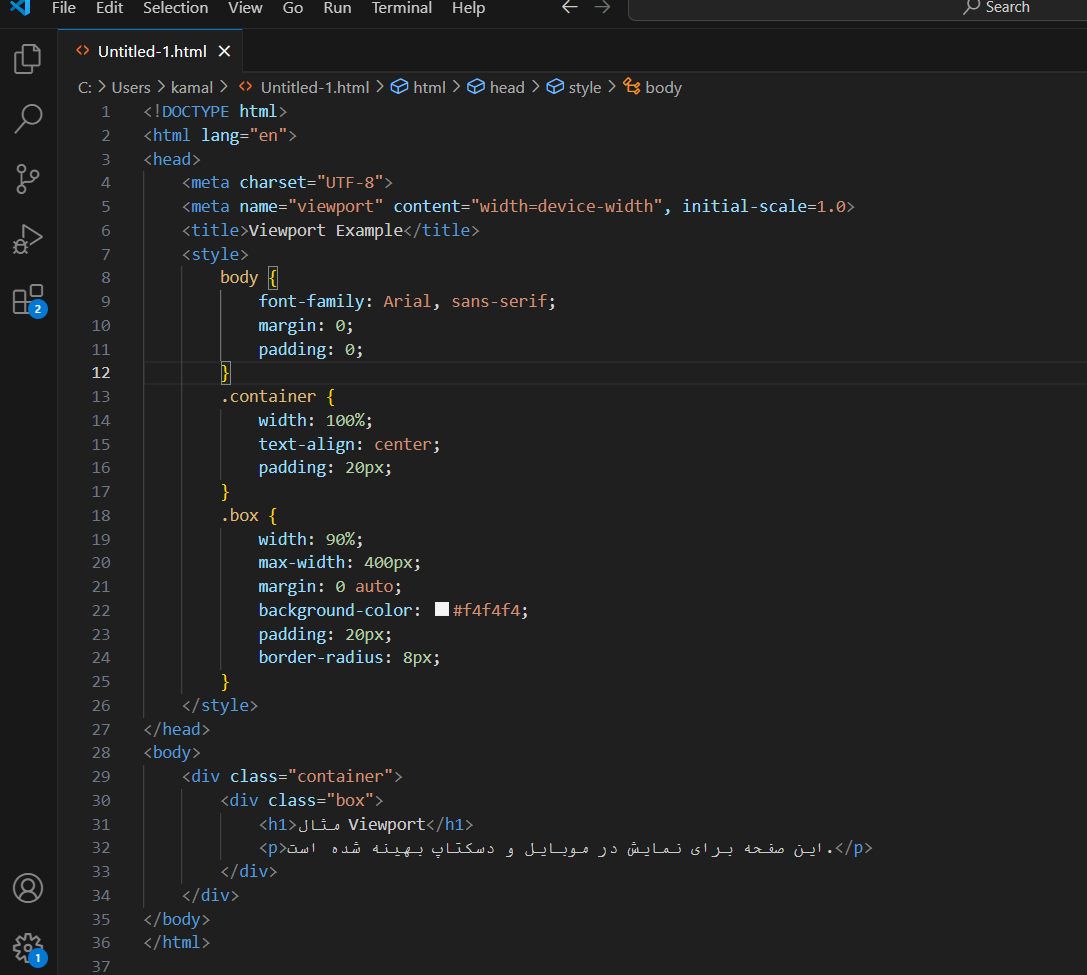
تگ متا viewport یکی از متا تگهای HTML است که به مرورگر میگوید چگونه باید محتوای صفحه وب را روی دستگاه کاربر نمایش دهد. این تگ معمولاً در بخش <head> صفحه HTML قرار میگیرد.
سینتکس کلی Viewport Meta Tag
<meta name="viewport" content="width=device-width">
- name="viewport": مشخص میکند که این تگ برای تنظیم Viewport است.
- content: شامل تنظیمات و مقادیر مختلفی است که نحوه رفتار Viewport را تعیین میکنند.
مقادیر مهم در Viewport Meta Tag
- width: مشخص میکند که عرض viewport باید چقدر باشد.
- مقدار پیشفرض: device-width (عرض صفحه نمایش دستگاه).
- مثال:
<meta name="viewport" content="width=device-width">
این مقدار باعث میشود عرض viewport با عرض واقعی دستگاه برابر باشد.
- initial-scale: نسبت اولیه بزرگنمایی (zoom level) صفحه را تعیین میکند.
- مقدار پیشفرض(استاندارد): 1.
- مثال:
<meta name="viewport" content="initial-scale=1.0">
این مقدار نمایش صفحه را بدون زوم و با مقیاس واقعی انجام میدهد.
نحوه کار Viewport Meta Tag
بدون Viewport Meta Tag
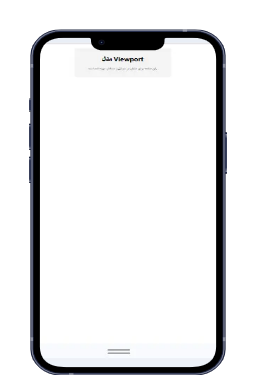
اگر این تگ استفاده نشود، مرورگرها به طور پیشفرض عرض viewport را برابر با 980px در نظر میگیرند. این باعث میشود محتوای صفحه در دستگاههای کوچکتر (مثل موبایل) بیش از حد کوچک باشد و کاربر مجبور به زوم یا اسکرول افقی شود.

با Viewport Meta Tag
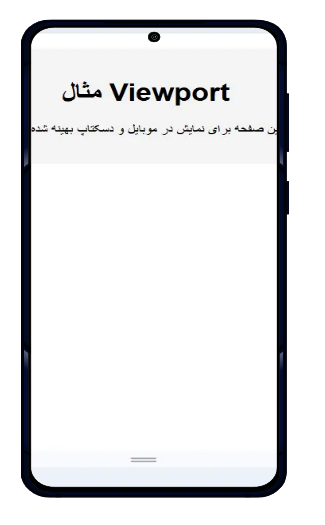
استفاده از تگ متا viewport باعث میشود محتوا به صورت واکنشگرا در اندازههای مختلف نمایش داده شود.


تأثیر Viewport Meta Tag در طراحی واکنشگرا
Viewport Meta Tag معمولاً همراه با CSS Media Queries استفاده میشود تا ظاهر صفحه در دستگاههای مختلف تنظیم شود. مثال:
<meta name="viewport" content="width=device-width, initial-scale=1.0"> <style> body { font-size: 16px; } @media (max-width: 600px) { body { font-size: 14px; } } </style>
نکات مهم
- همیشه مقدار width=device-width را برای طراحی واکنشگرا تعیین کنید.
- از تنظیم مقادیر سختگیرانه برای user-scalable اجتناب کنید تا دسترسپذیری حفظ شود.
- تستهای نمایش صفحه را در دستگاههای مختلف انجام دهید.
Viewport و Viewport Meta Tag ابزارهای ضروری برای بهینهسازی نمایش وبسایت در دستگاههای مختلف هستند. با استفاده از این ابزارها، میتوان تجربه کاربری بهتری ایجاد کرد، محتوای سایت را مقیاسپذیر نمود، و از اسکرول افقی یا زومهای غیرضروری جلوگیری کرد.