با بیش از 1.1 میلیارد وبسایت در حال فعالیت، رقابت در فضای دیجیتال بینهایت شدید است. اما نگران نباشید! ابزارهای رایگان متعددی برای طراحی وبسایت وجود دارند که میتوانند به شما کمک کنند تا سایت خود را حرفهایتر، سریعتر و کاربرپسندتر بسازید.
در ادامه بهترین نرمافزارهای رایگان طراحی وبسایت را معرفی میکنیم و به شما نشان میدهیم چگونه از آنها برای ایجاد سایتی جذاب و کارآمد استفاده کنید.
نرمافزار طراحی وبسایت چیست؟
نرمافزار طراحی وبسایت ابزاری است که به شما کمک میکند تمامی جنبههای بصری و فنی یک وبسایت را ایجاد، ویرایش و مدیریت کنید. برخی از این ابزارها مانند WordPress و Wix، به شما امکان ساخت یک وبسایت کامل را میدهند، درحالیکه برخی دیگر مانند Figma و Sketch، روی طراحی و نمونهسازی تمرکز دارند.
چرا باید از نرمافزارهای طراحی وب استفاده کنیم؟
- سرعت و سهولت: دیگر نیازی به یادگیری زبانهای برنامهنویسی پیچیده ندارید.
- سفارشیسازی آسان: امکان تغییر ظاهر و عملکرد وبسایت با چند کلیک.
- افزایش بهرهوری: بهکارگیری ابزارهای آماده باعث صرفهجویی در زمان و هزینه میشود.
- دسترسی به قالبهای حرفهای: بدون نیاز به طراحی از صفر، میتوانید از قالبهای آماده استفاده کنید.
ویژگیهای مهم در انتخاب نرمافزار طراحی وب
- ویرایشگر بصری: امکان طراحی بدون نیاز به کدنویسی.
- سازگاری با CMSها: پشتیبانی از وردپرس، HubSpot یا سایر سیستمهای مدیریت محتوا.
- دسترسی به قالبهای آماده: استفاده از طرحهای حرفهای و ازپیشساختهشده.
- پشتیبانی از هوش مصنوعی: برخی ابزارها با هوش مصنوعی طراحی را سریعتر و بهینهتر میکنند.
- گزینههای سفارشیسازی پیشرفته: امکان تغییر طراحی مطابق نیازهای شما.
بهترین نرمافزارهای رایگان طراحی وبسایت برای مبتدیان
1. WordPress
- محبوبترین سیستم مدیریت محتوا
- مناسب برای ساخت وبلاگ، فروشگاه اینترنتی و سایتهای شرکتی
- پشتیبانی از هزاران قالب و افزونه
2. Wix
- ویرایشگر Drag & Drop برای طراحی آسان
- مناسب برای کسبوکارهای کوچک و افراد مبتدی
- دارای نسخه رایگان با امکانات محدود
3. Content Hub
- قالبهای متنوع و قابل تنظیم
- مناسب برای بازاریابان و تولیدکنندگان محتوا
- یکپارچه با ابزارهای بازاریابی و فروش
ابزارهای طراحی وبسایت بدون نیاز به کدنویسی
1. Webflow
- طراحی بصری وب با کنترل کامل روی CSS و انیمیشنها
- قابلیت خروجی گرفتن بهعنوان کد HTML و CSS

2. Squarespace
- ایجاد سایتهای زیبا با تمهای سفارشی
- گزینه عالی برای طراحان و صاحبان کسبوکار

3. Dorik AI
- سازنده وبسایت با قابلیتهای هوش مصنوعی
- مناسب برای ساخت سریع صفحات لندینگ

نرمافزارهای طراحی وب مبتنی بر هوش مصنوعی
1. Wix ADI
- بهصورت خودکار وبسایتی مطابق با نیاز شما میسازد.
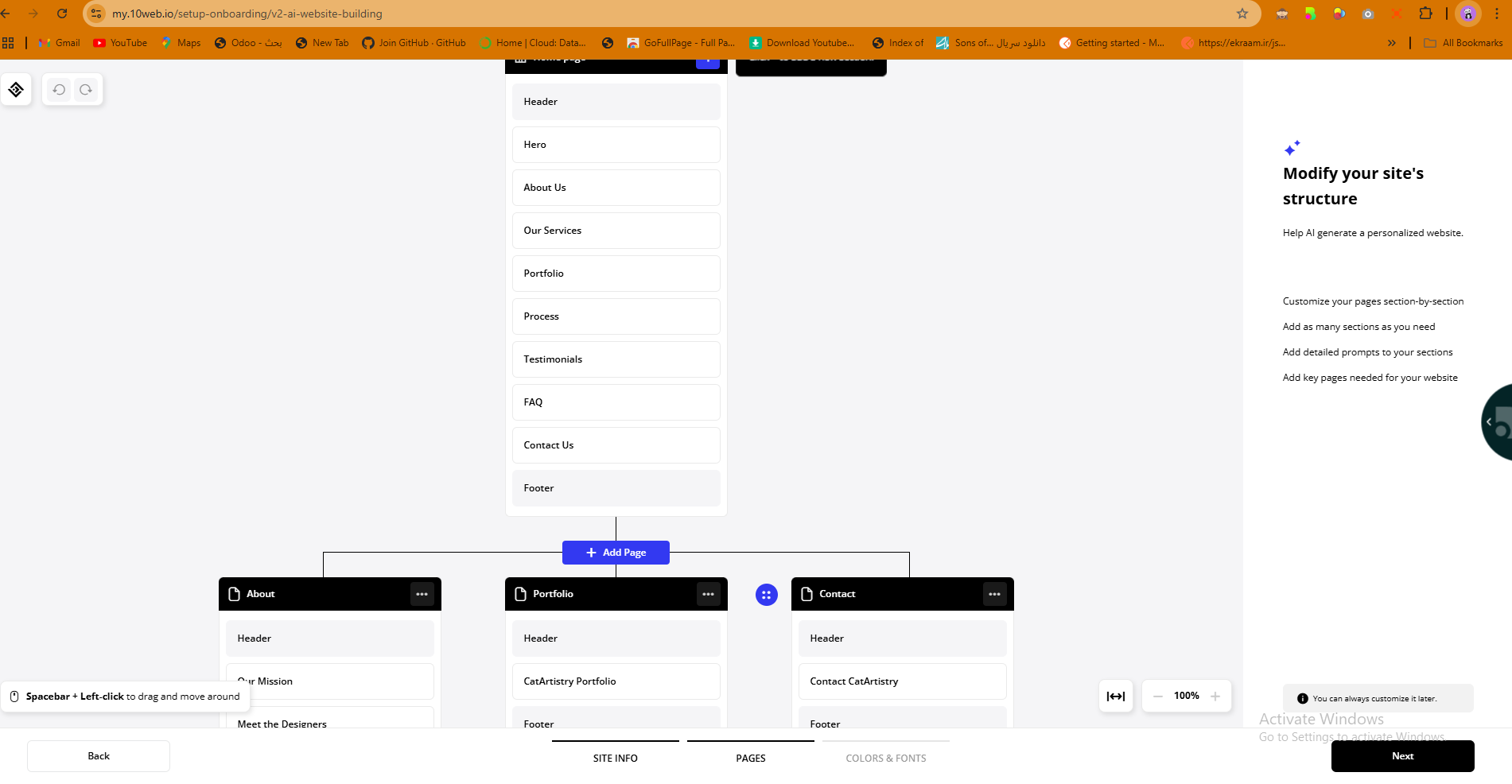
2. 10Web
- ابزار مبتنی بر هوش مصنوعی برای ایجاد و مدیریت سایت.

3. Framer AI
- ایجاد وایرفریمهای هوشمند برای طراحی اولیه وب.

ابزارهای رایگان طراحی بصری و وایرفریمینگ
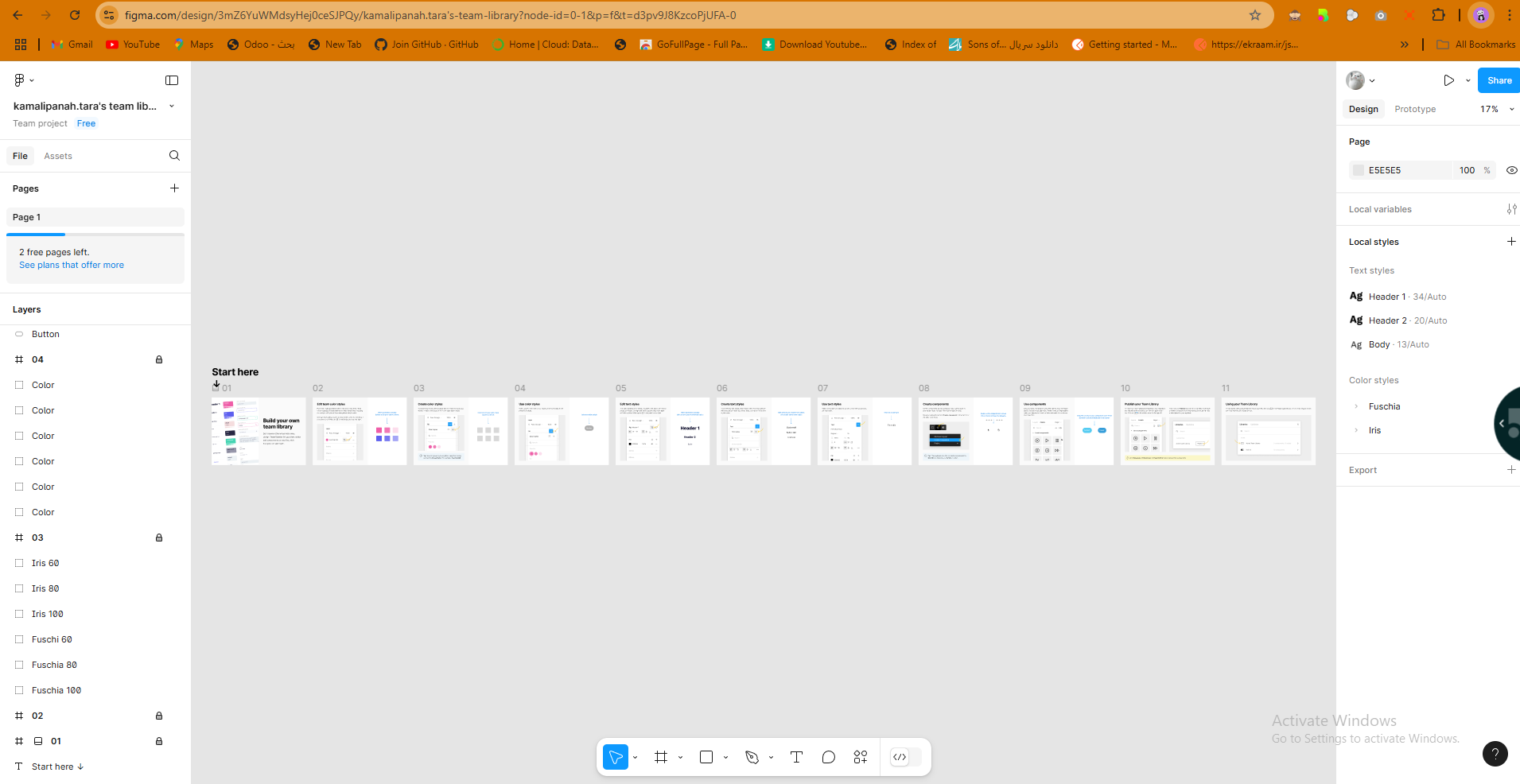
1. Figma
- بهترین ابزار برای طراحی UI و وایرفریمینگ.
- قابلیت همکاری تیمی آنلاین.

2. Sketch
- طراحی حرفهای رابط کاربری مخصوص کاربران مک.
3. Adobe XD
- مناسب برای ایجاد پروتوتایپهای تعاملی.
ابزارهای جدیدتر: Framer و Carrd
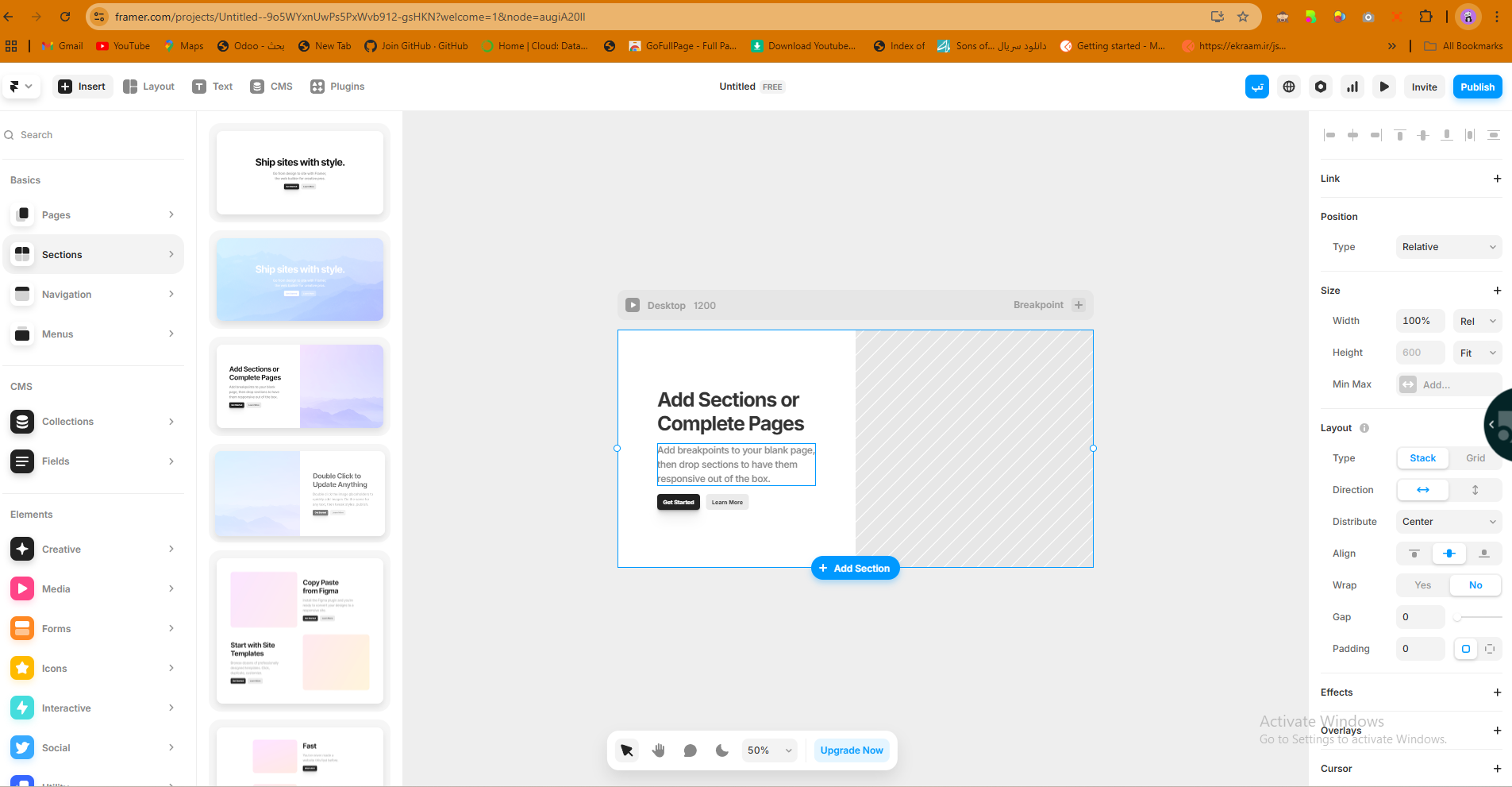
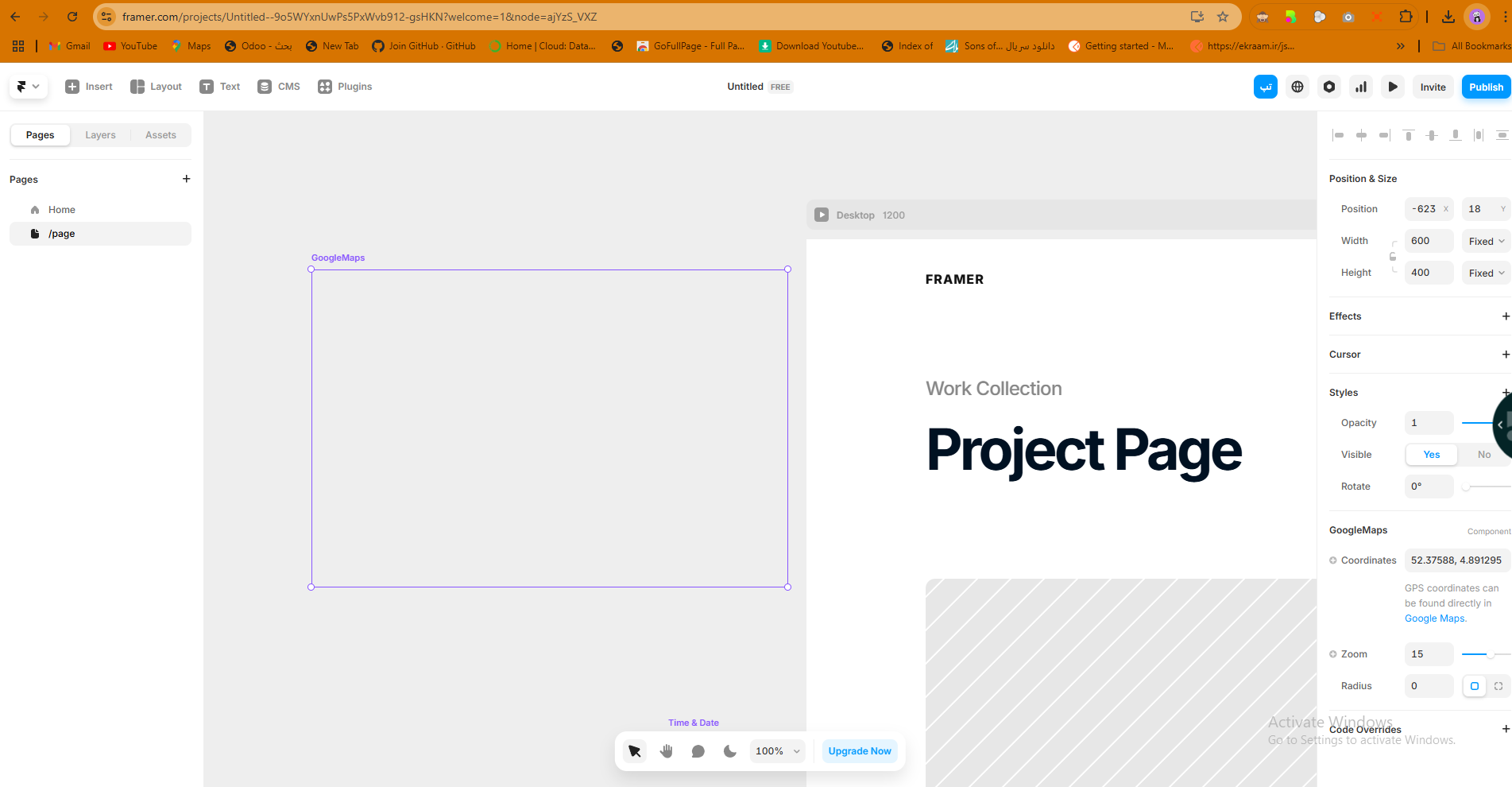
1. Framer
- ابزاری قدرتمند برای طراحی UI/UX با قابلیتهای تعاملی بالا
- امکان ایجاد نمونهسازی با حرکات پویا
- مناسب برای طراحانی که به انیمیشنهای پیچیده نیاز دارند

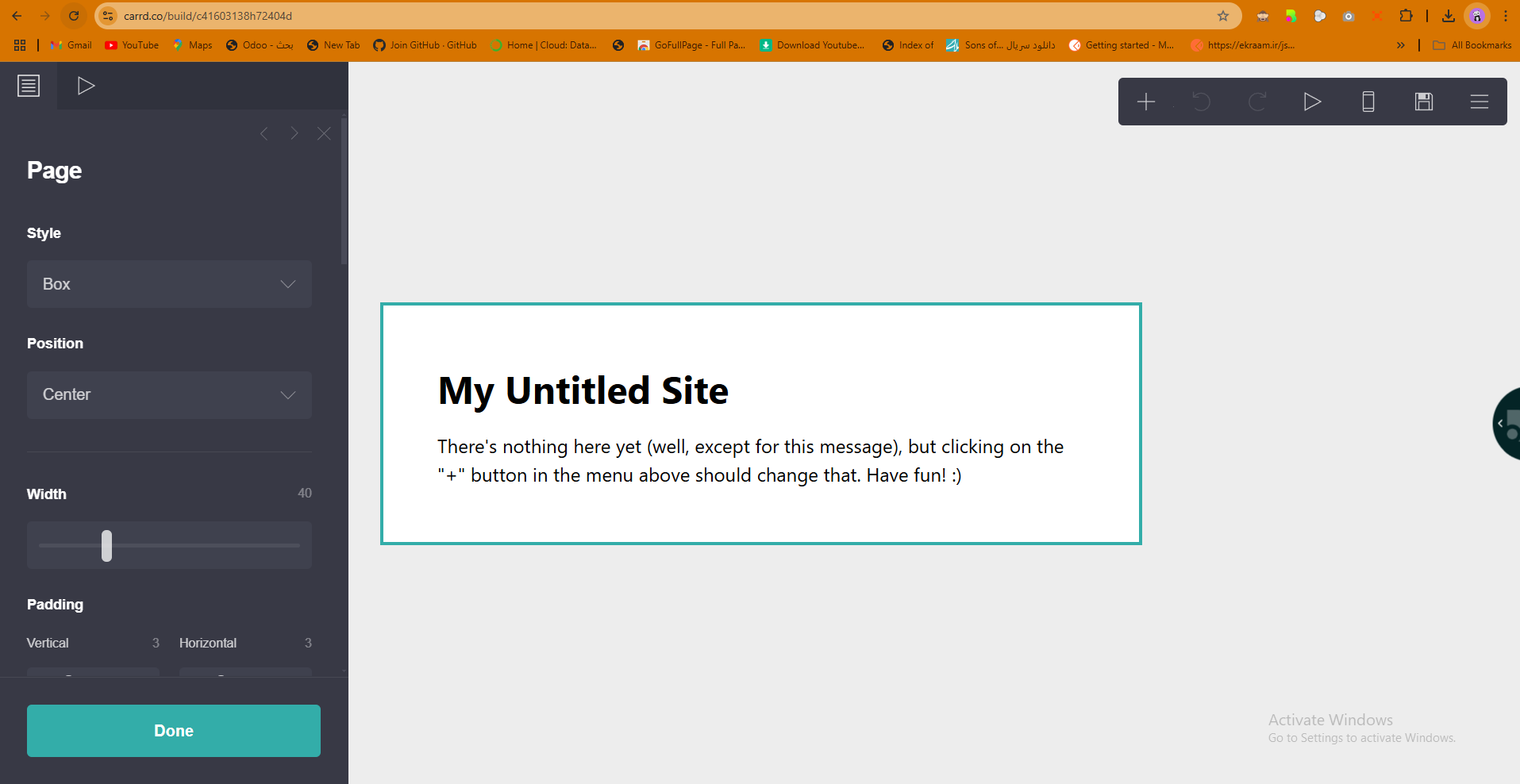
2. Carrd
- ساده و سریع برای ایجاد صفحات لندینگ و پروفایلهای شخصی
- رایگان برای ساخت سایتهای تکصفحهای
- مناسب برای فریلنسرها و پروژههای کوچک

مقایسه کلی ابزارهای طراحی وب
| ابزار | نیاز به کدنویسی | قابلیت رایگان | مناسب برای |
|---|---|---|---|
| WordPress | خیر | بله | وبلاگ، فروشگاه، شرکتها |
| Wix | خیر | بله | مبتدیان، فریلنسرها |
| Webflow | بله | خیر | طراحان حرفهای |
| Framer | خیر | بله | طراحان UI/UX |
| Carrd | خیر | بله | صفحات لندینگ، پروفایل شخصی |
درپایان
با توجه به نیازهای مختلف، انتخاب بهترین ابزار طراحی وبسایت بستگی به اهداف شما دارد:
- اگر مبتدی هستید → Content Hub یا Wix را امتحان کنید.
- اگر به دنبال ابزاری بدون نیاز به کدنویسی هستید → Webflow و Squarespace را بررسی کنید.
- اگر طراح هستید → Figma یا Adobe XD گزینههای مناسبی هستند.
- اگر به طراحی پیشرفته نیاز دارید → Framer و Carrd را بررسی کنید.
نکته مهم: قبل از انتخاب ابزار، حتماً نیازهای خود را مشخص کنید تا بهترین گزینه را انتخاب کنید! 🚀