Webflow به عنوان یک ابزار قدرتمند برای طراحی وبسایت
Webflow یک ابزار مدرن و قدرتمند برای طراحی و توسعه وبسایتها است که به کاربران امکان میدهد بدون نیاز به کدنویسی، وبسایتهای حرفهای بسازند. این ابزار به طراحان و توسعهدهندگان اجازه میدهد تا به صورت بصری با استفاده از ویژگیهای کشیدن و رها کردن (Drag-and-Drop) عناصر طراحی، صفحات وب زیبا و کارآمدی ایجاد کنند. همچنین Webflow برای کاربرانی که دانش فنی ندارند، راهی عالی برای ورود به دنیای طراحی وب ارائه میدهد.
توضیح اهمیت یادگیری Webflow برای مبتدیان
Webflow به دلیل رابط کاربری ساده و ابزارهای قدرتمند، برای مبتدیان ایدهآل است. یادگیری این ابزار نهتنها به شما کمک میکند تا بدون نیاز به دانش عمیق کدنویسی، وبسایتهای قابل تنظیم و واکنشگرا ایجاد کنید، بلکه شما را با اصول طراحی وب مانند HTML، CSS و JavaScript آشنا میکند. این آموزش برای مبتدیانی که قصد دارند به سرعت وارد دنیای طراحی وب شوند، بسیار کاربردی است.
تعریف Webflow و ویژگیهای اصلی آن
Webflow یک ابزار طراحی وب مبتنی بر مرورگر است که به کاربران اجازه میدهد وبسایتها را به صورت بصری طراحی کنند و کد HTML و CSS تولید شده را بدون نیاز به نوشتن دستی دریافت کنند. این ابزار دارای ویژگیهای منحصربهفردی مانند طراحی واکنشگرا، مدیریت محتوا (CMS) و پشتیبانی از انیمیشنهای پیشرفته است که آن را برای انواع پروژههای طراحی وب مناسب میکند.
تفاوت Webflow با سایر سیستمهای مدیریت محتوا (CMS)
برخلاف سیستمهای مدیریت محتوای سنتی مانند WordPress، Webflow نیازی به نصب افزونههای متعدد ندارد و کنترل کاملی بر ظاهر و عملکرد سایت ارائه میدهد. همچنین کد خروجی Webflow تمیزتر و کارآمدتر است. این ابزار برخلاف وردپرس به کاربر اجازه میدهد تا طراحی بصری را به طور مستقیم با کد تطبیق دهد، که این ویژگی کار را برای طراحان حرفهای و مبتدیان آسانتر میکند.
مزایای استفاده از Webflow برای طراحی وبسایت
- عدم نیاز به دانش کدنویسی
- ابزارهای پیشرفته برای طراحی واکنشگرا
- قابلیت ایجاد انیمیشنها و تعاملات پیشرفته
- امکان مدیریت محتوا با CMS داخلی
- خروجی کد تمیز و بهینه
- سرعت بالا در توسعه پروژهها
شروع کار با Webflow
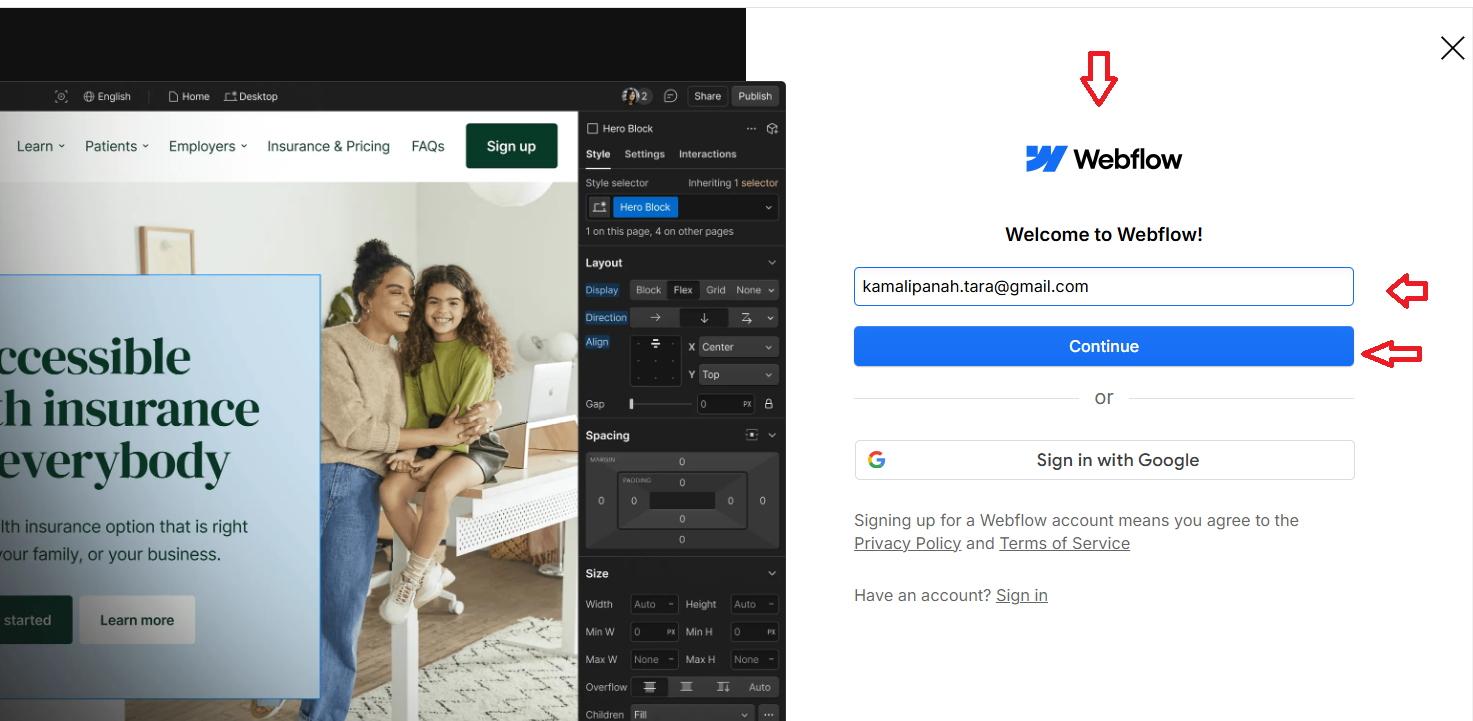
ایجاد یک حساب کاربری در Webflow
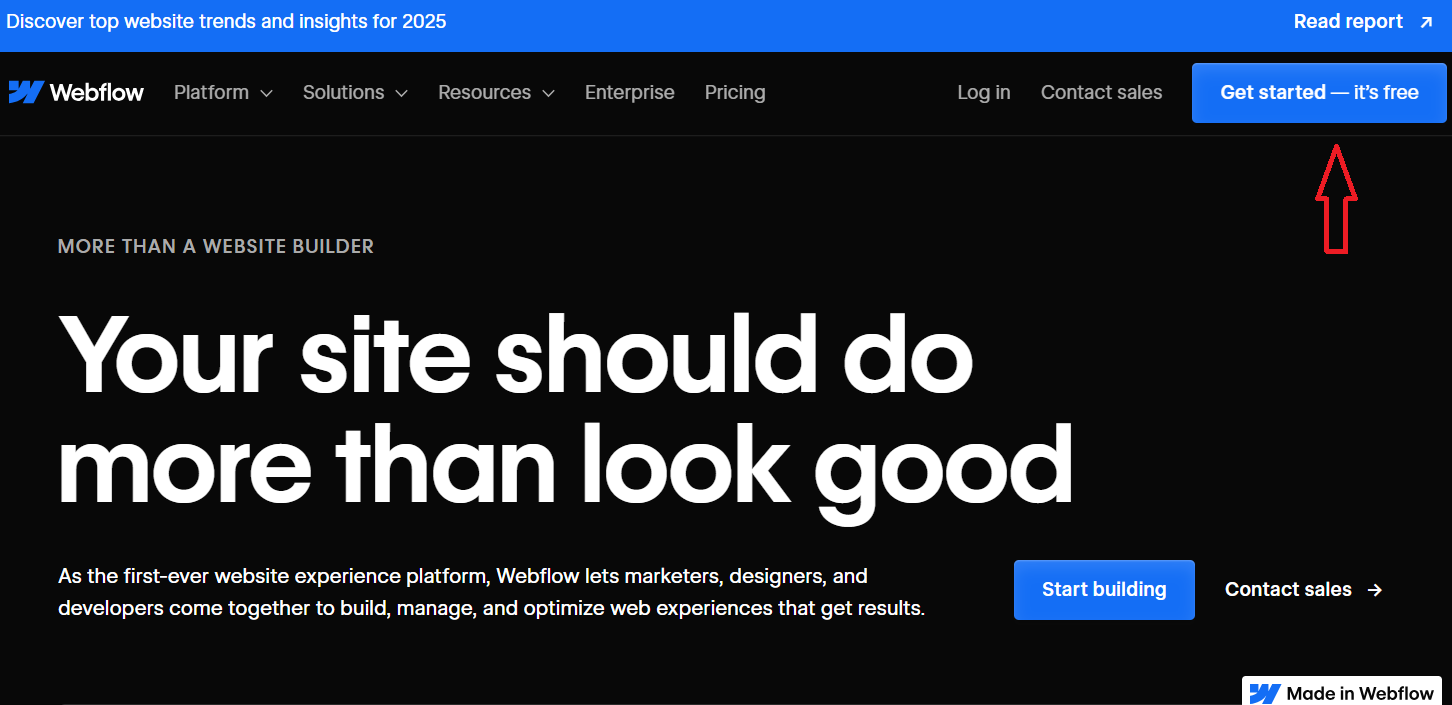
شروع کار با Webflow بسیار ساده است. برای ایجاد یک حساب کاربری کافی است به وبسایت Webflow مراجعه کرده، روی گزینه ثبتنام کلیک کنید و اطلاعات اولیه خود را وارد کنید. پس از تأیید ایمیل، به داشبورد Webflow دسترسی پیدا خواهید کرد.


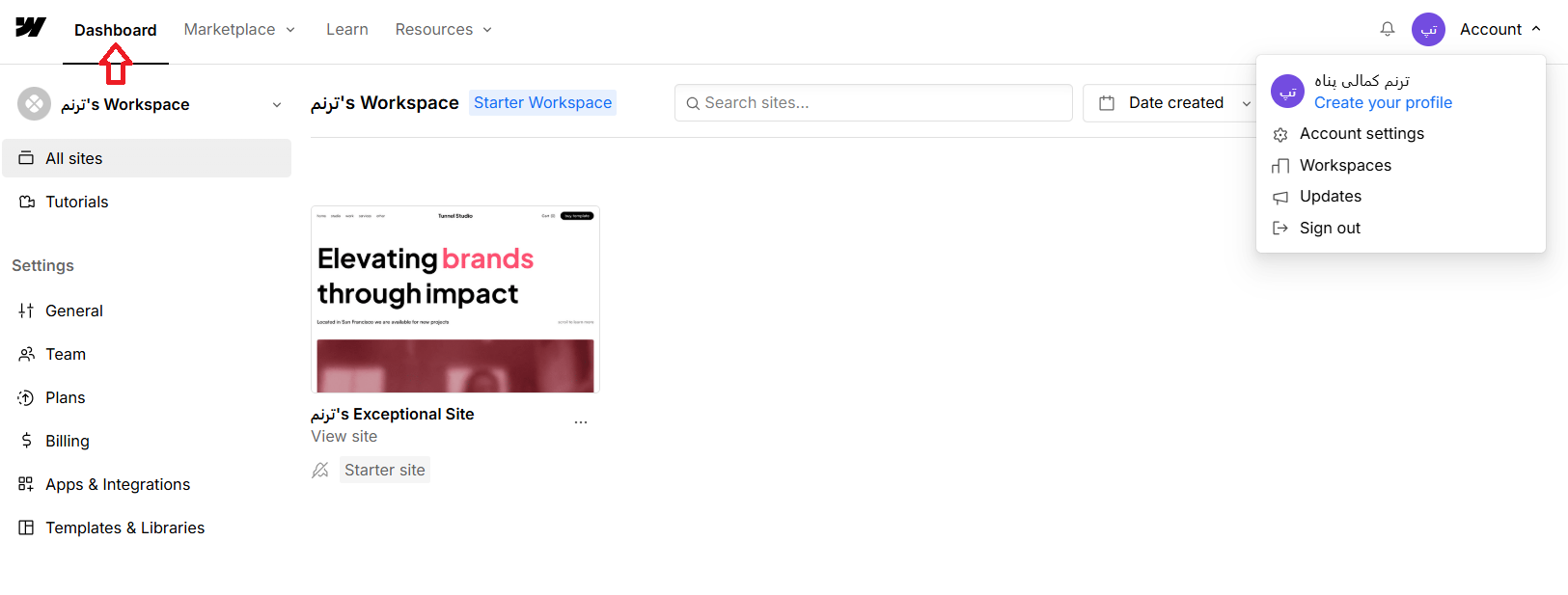
آشنایی با داشبورد Webflow
داشبورد Webflow به شما امکان مدیریت پروژهها و دسترسی به تنظیمات مختلف را میدهد. در این قسمت میتوانید پروژههای جدید ایجاد کنید، سایتهای قبلی خود را مدیریت کنید و به مستندات آموزشی و انجمنهای پشتیبانی دسترسی داشته باشید.

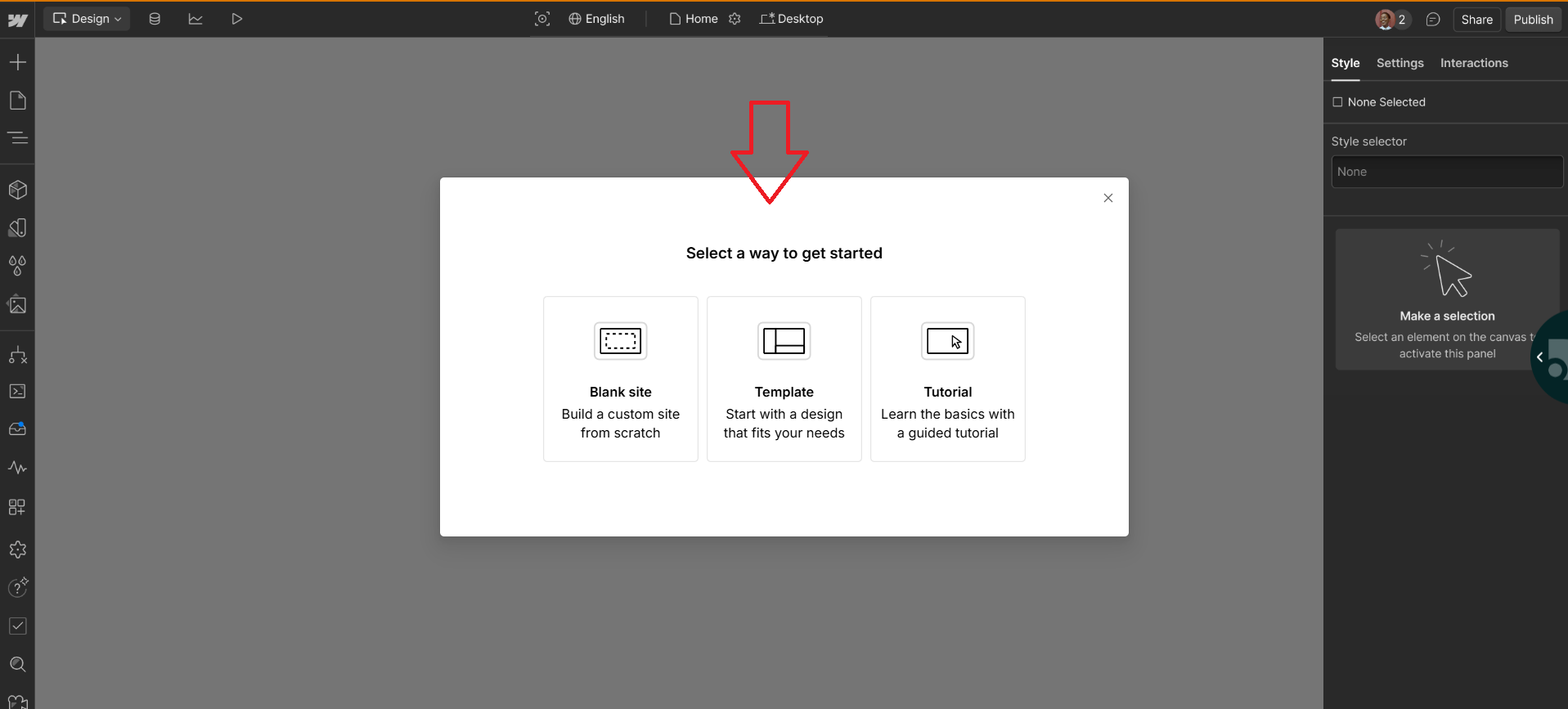
ایجاد اولین پروژه در Webflow
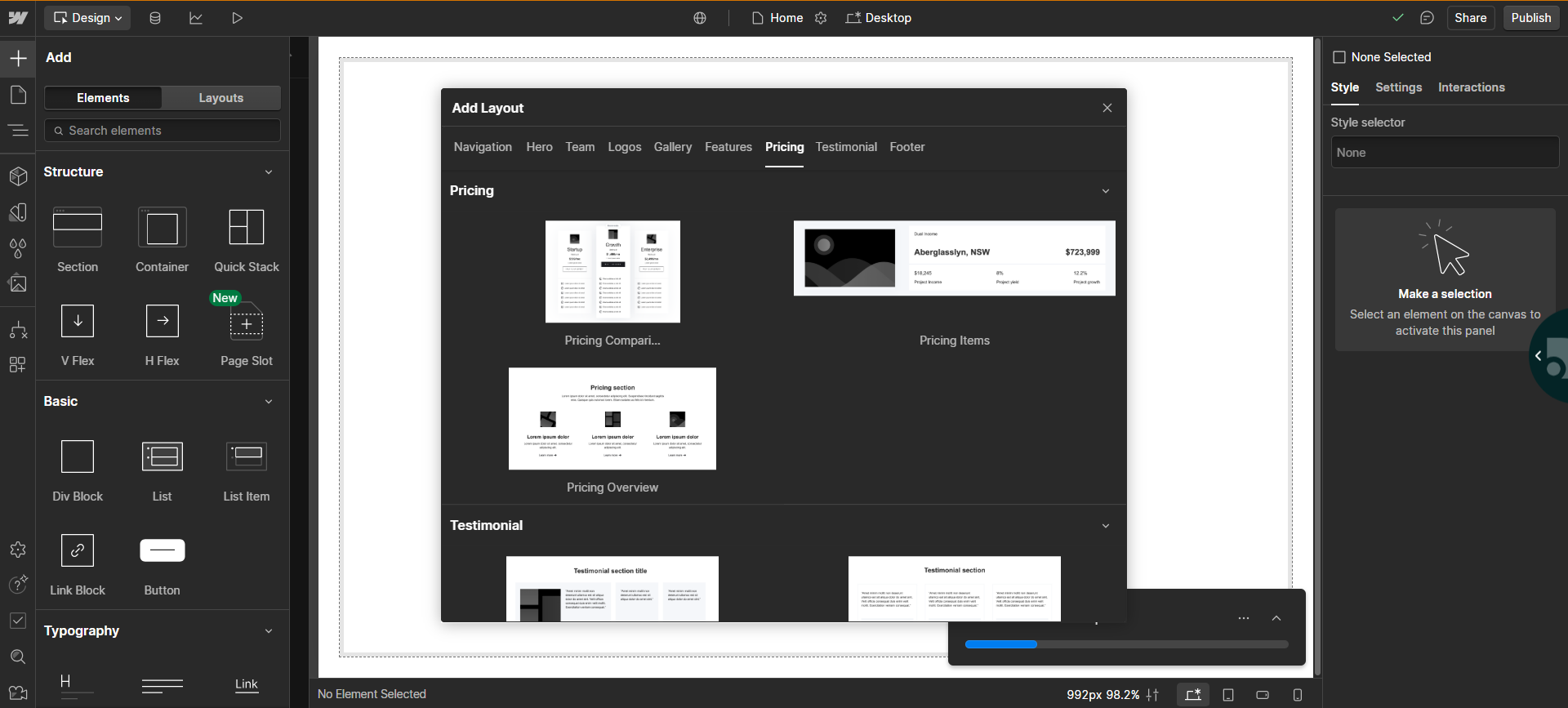
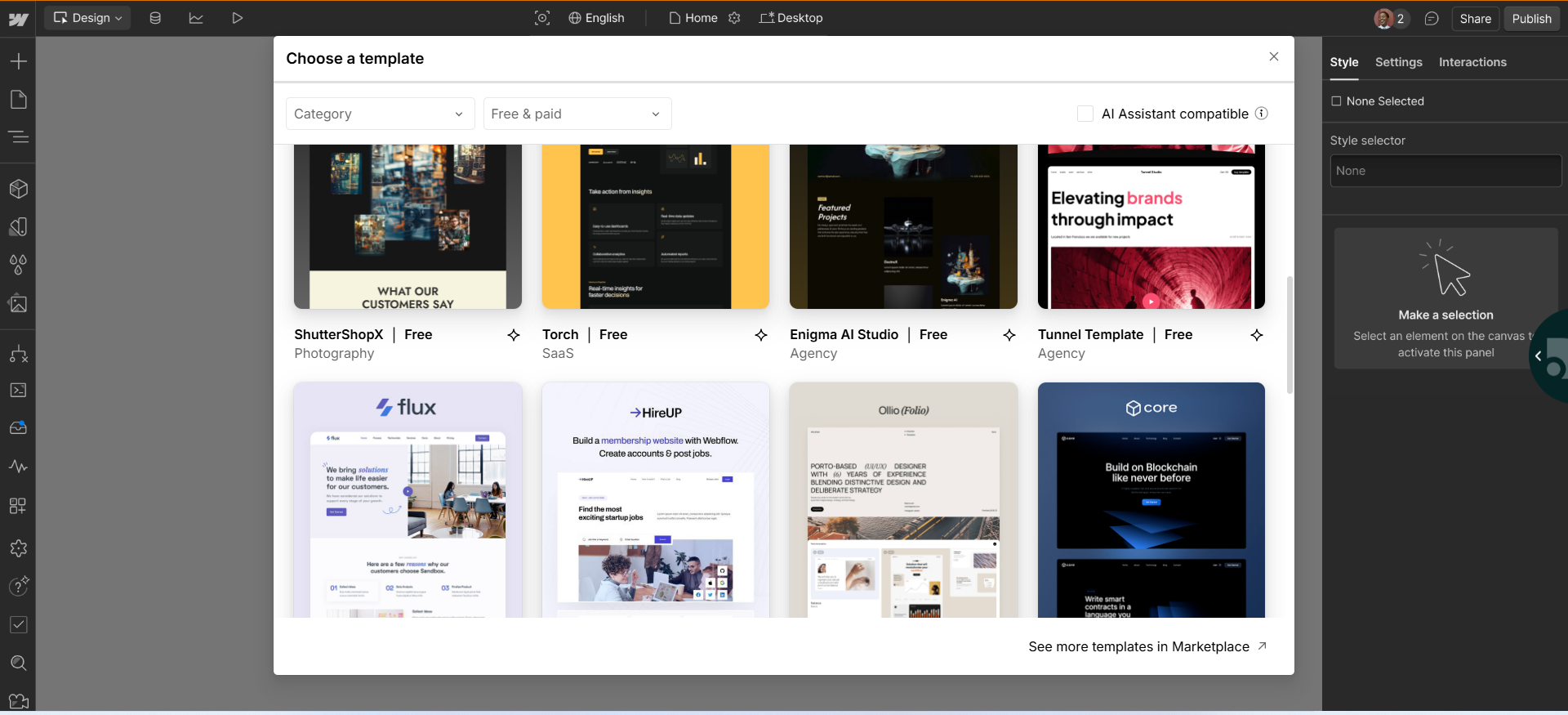
برای شروع، یک پروژه جدید ایجاد کنید. شما میتوانید از قالبهای آماده Webflow استفاده کنید یا پروژه خود را از ابتدا بسازید. رابط کاربری این ابزار به شما اجازه میدهد عناصر مختلف را به بوم اضافه کرده و به راحتی تنظیمات آنها را تغییر دهید.

بررسی اصول ساخت وبسایت (HTML، CSS، JavaScript)
برای درک بهتر Webflow، ابتدا باید با اصول پایهای وب آشنا شوید. HTML برای ساختار صفحات، CSS برای استایلدهی و JavaScript برای افزودن تعاملات به کار میروند. Webflow این اصول را به صورت بصری نمایش داده و امکان مدیریت آنها را فراهم میکند.
نقش مدل جعبهای (Box Model) در طراحی وبسایتها
مدل جعبهای یک اصل مهم در طراحی وب است. هر عنصر در صفحه یک جعبه در نظر گرفته میشود که شامل محتوای اصلی، حاشیه داخلی (Padding)، حاشیه خارجی (Margin) و حاشیه دور آن (Border) است. در Webflow، این مدل به راحتی مدیریت میشود و کاربران میتوانند ویژگیهای هر جعبه را تنظیم کنند.

نحوه اعمال ساختار پایه در طراحی صفحات وب
برای ساخت صفحات وب در Webflow، ابتدا عناصر پایه مانند بخشها، کانتینرها و ستونها اضافه میشوند. سپس با استفاده از کلاسها و استایلها، طراحی بهینه و ساختاردهی انجام میشود. این فرآیند امکان طراحی صفحات واکنشگرا و سازگار با دستگاههای مختلف را فراهم میکند.

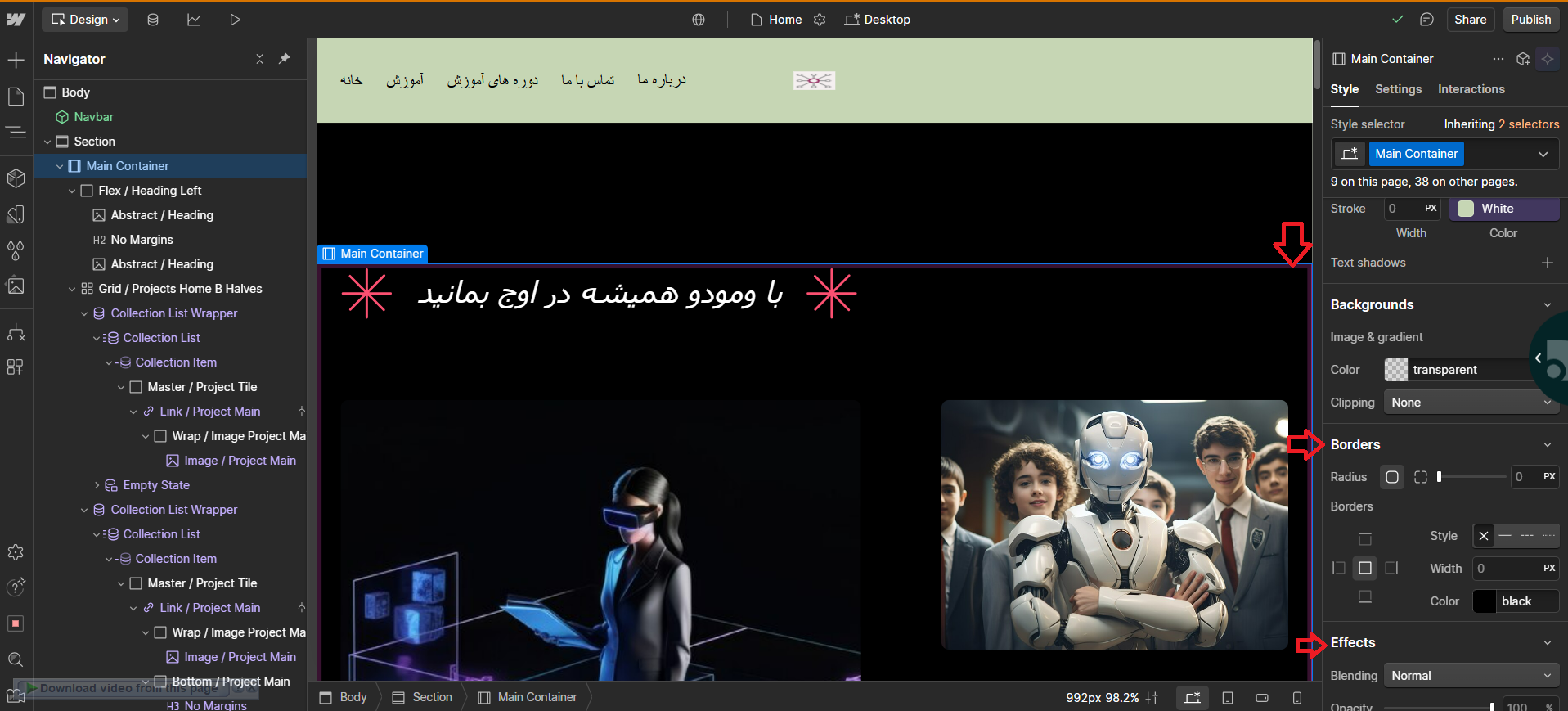
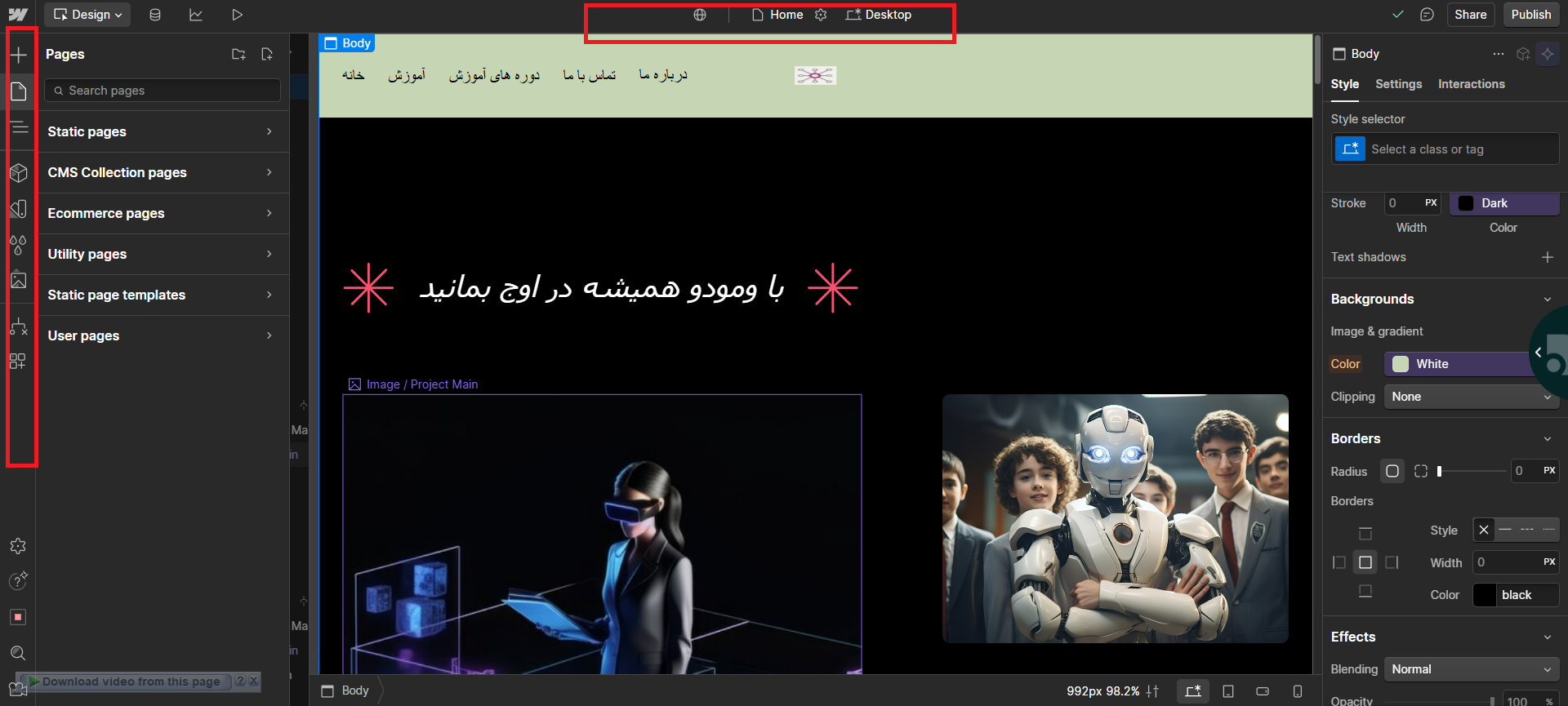
آشنایی با اجزای رابط کاربری Webflow
Webflow دارای رابط کاربری بصری و کاربرپسند است. بخشهای اصلی شامل نوار ابزار سمت چپ، نوار ابزار بالا، بوم (Canvas) و بازرس (Inspector) هستند. این اجزا برای مدیریت آسان پروژهها طراحی شدهاند.
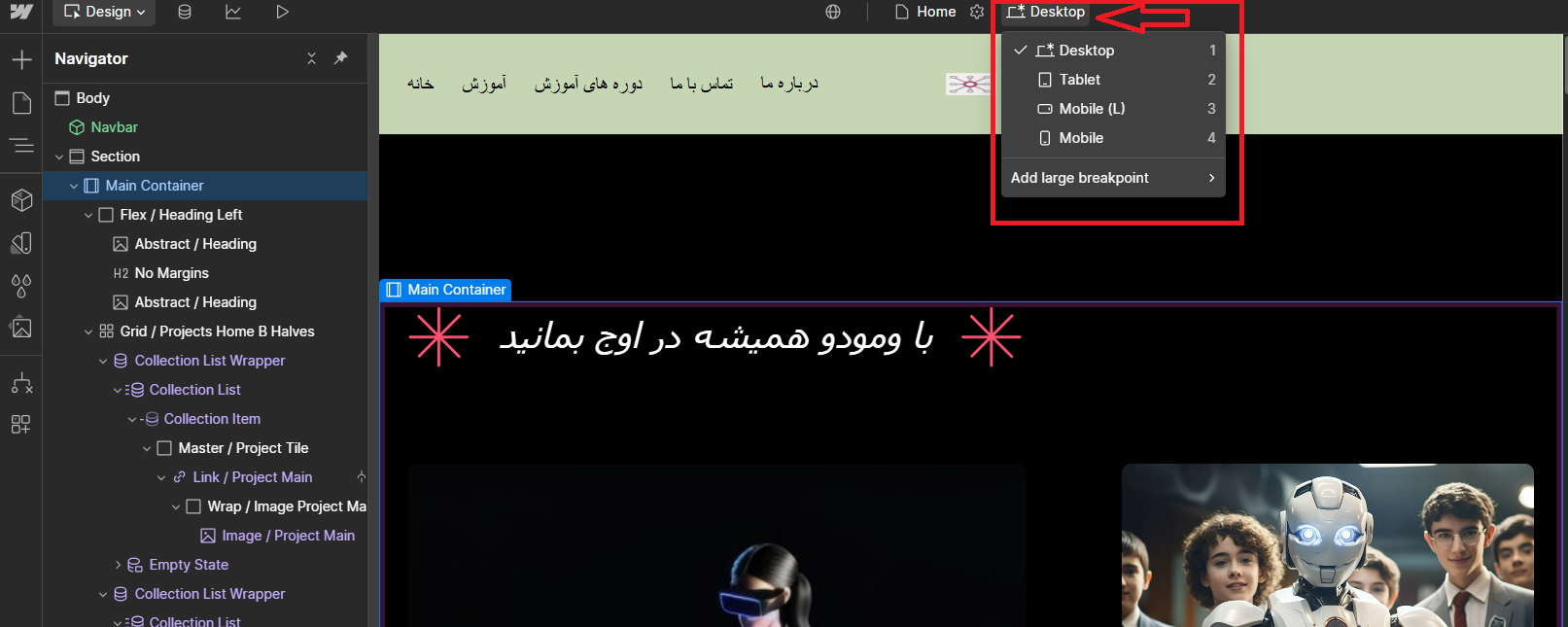
معرفی نوار ابزارهای اصلی
نوار ابزار سمت چپ برای افزودن عناصر، صفحات، نمادها و تنظیمات پروژه استفاده میشود. نوار ابزار بالا امکان تغییر نماهای واکنشگرا، پیشنمایش سایت و بازگشت به تغییرات قبلی را فراهم میکند.

بررسی بوم (Canvas) و نحوه کار با آن
بوم جایی است که طراحیها به صورت بصری نمایش داده میشوند. کاربران میتوانند عناصر را بکشند و رها کنند و تغییرات را در زمان واقعی مشاهده کنند. این ویژگی به طراحی سریعتر و کارآمدتر کمک میکند.
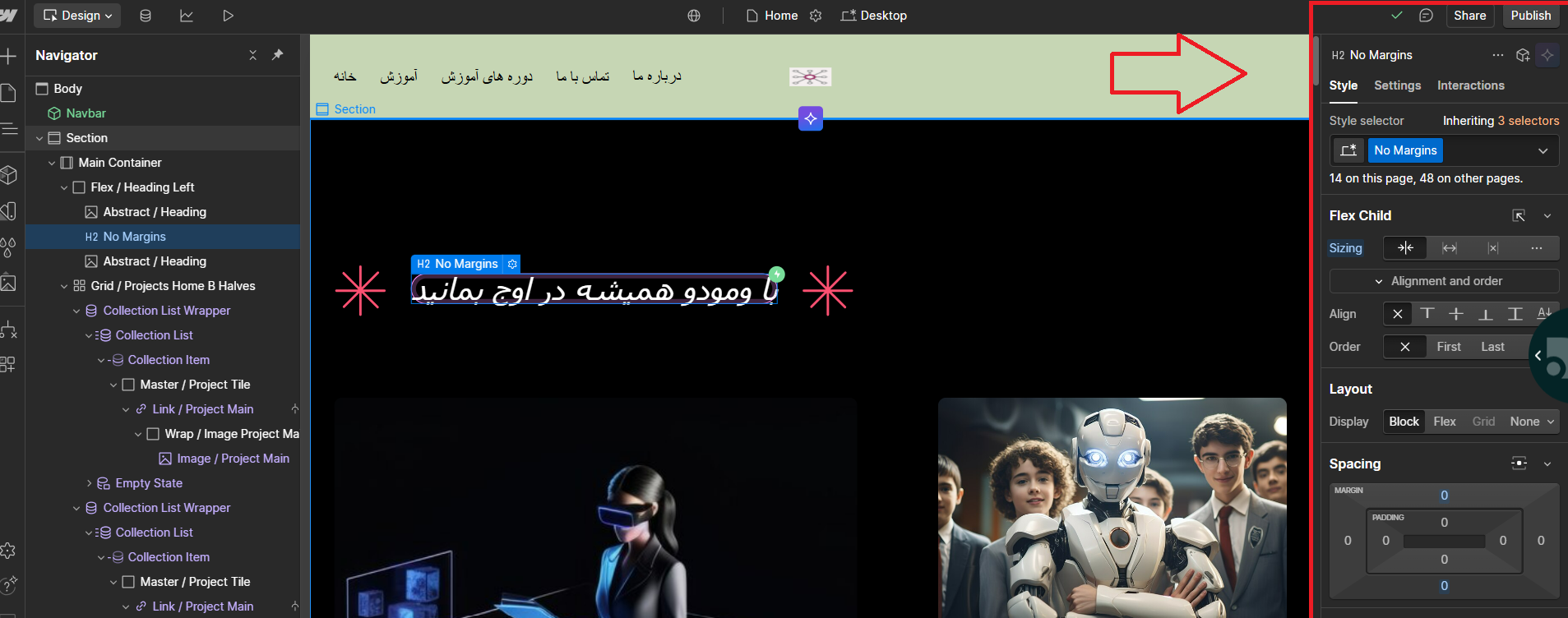
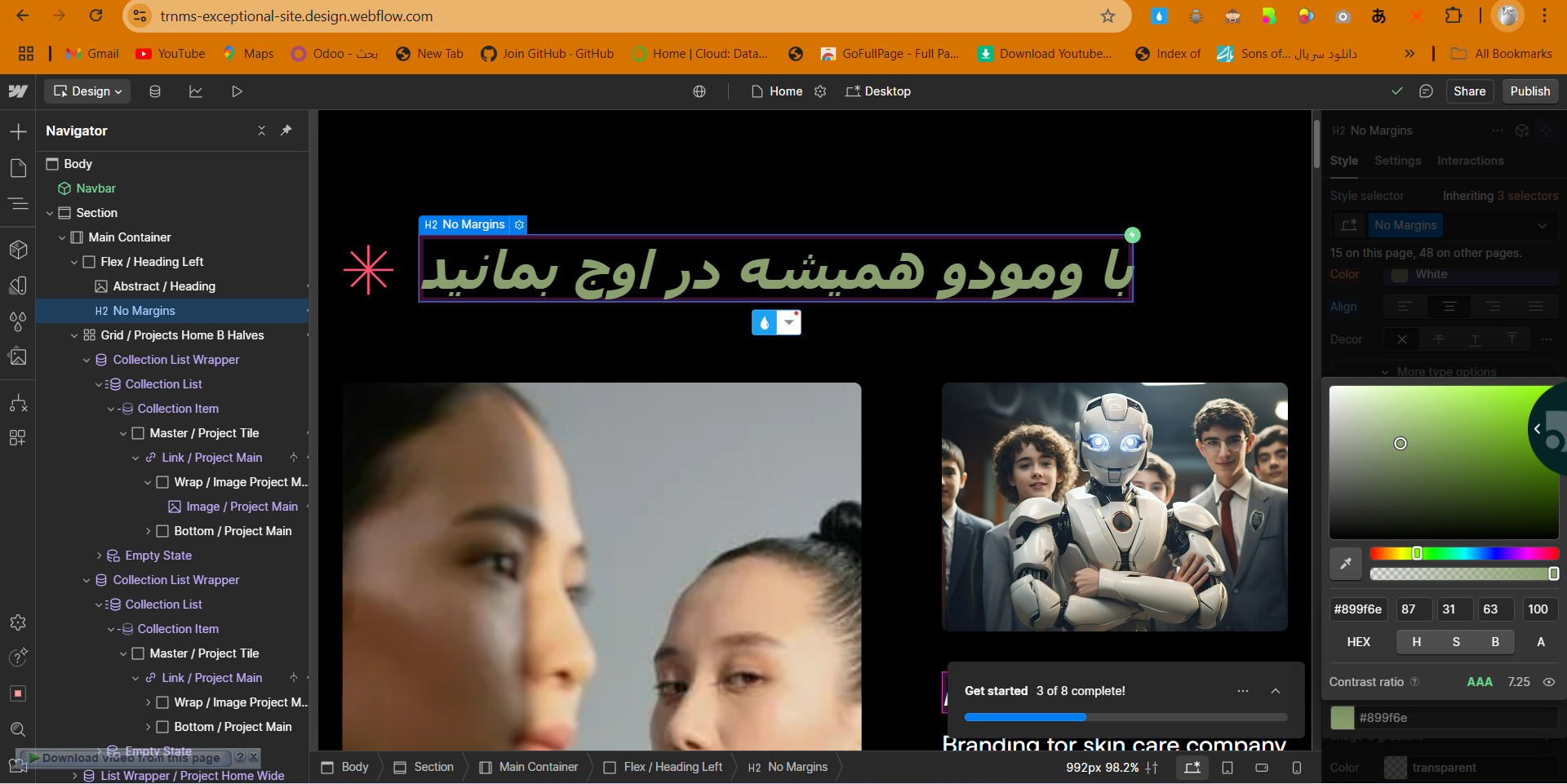
استفاده از بازرس (Inspector) برای تنظیمات عناصر
بازرس به کاربران امکان میدهد ویژگیهای عناصر انتخاب شده مانند رنگ، اندازه، فاصله و تنظیمات پیشرفته را تغییر دهند. این ابزار برای سفارشیسازی ظاهر و عملکرد سایت بسیار مفید است.

افزودن و ویرایش عناصر در Webflow
افزودن عناصر به بوم
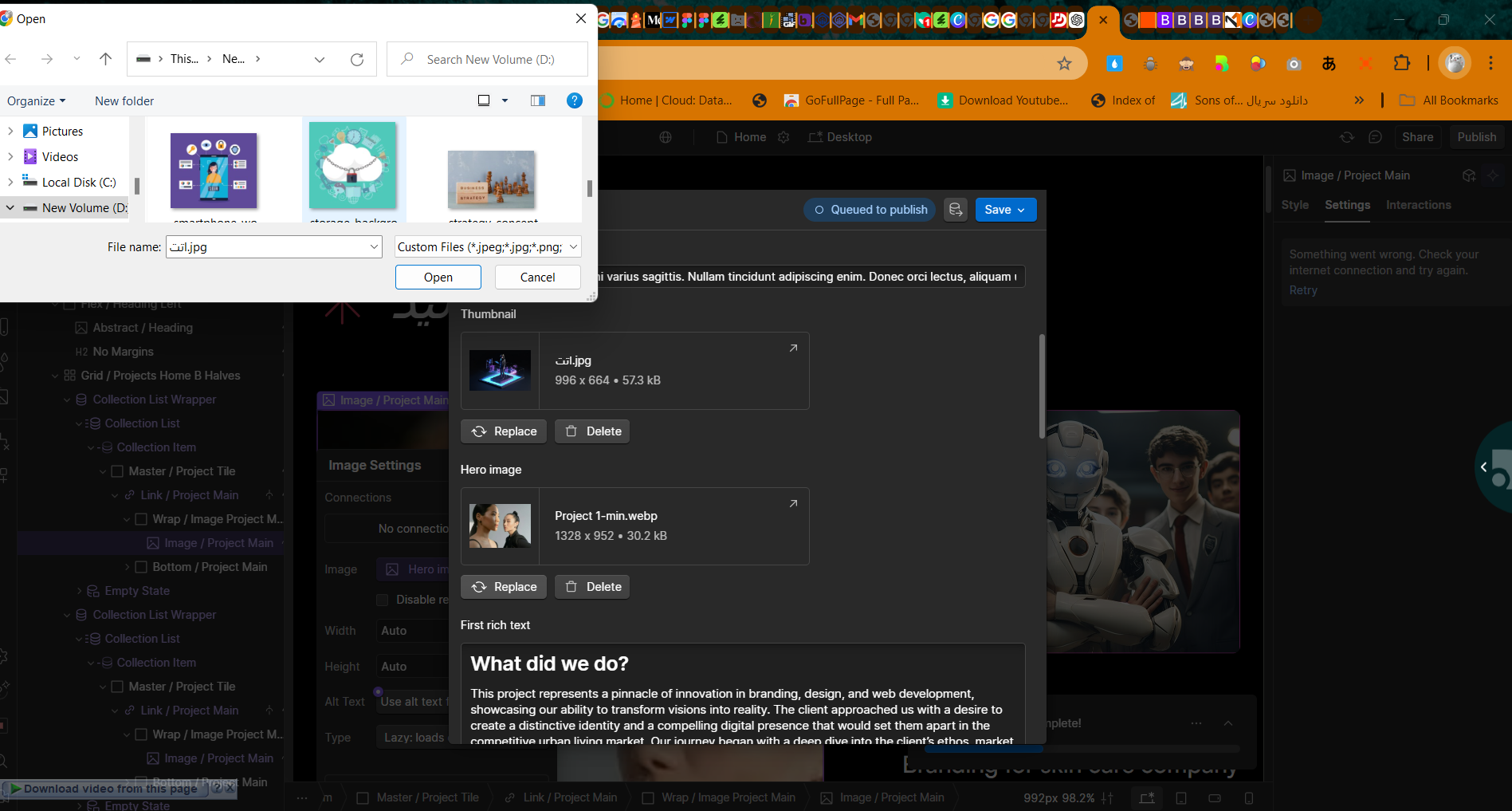
Webflow به کاربران اجازه میدهد عناصر مانند متن، تصاویر، دکمهها و فرمها را به بوم اضافه کنند. این عناصر به صورت بصری و بدون نیاز به کدنویسی قابل تنظیم هستند.

ویرایش و تنظیم ویژگیهای عناصر
کاربران میتوانند ویژگیهای هر عنصر را مستقیماً ویرایش کنند. این شامل تغییر رنگها، فونتها، فاصلهها و اندازهها میشود.

استفاده از شبکهها (Grids) و (layouts) برای طراحی بهتر
Webflow دارای سیستم شبکهای (Grid) است که به کاربران کمک میکند طرحهای پیچیده و متقارن ایجاد کنند. این ابزار برای طراحی واکنشگرا و چیدمانهای مدرن بسیار کاربردی است.