سیستم شبکهبندی گرید (Grid System) چیست؟
سیستم شبکهبندی گرید (Grid System) یک روش طراحی ساختاریافته است که در آن از خطوط و ستونها برای چیدمان و مرتبسازی عناصر مختلف در صفحه استفاده میشود. این سیستم به طراحان و توسعهدهندگان کمک میکند تا صفحات وب، اپلیکیشنها یا هر نوع طراحی بصری دیگری را به صورت منظم، خوانا و واکنشگرا ایجاد کنند.

تاریخچه کوتاه گرید
ایده استفاده از گرید در ابتدا از دنیای چاپ و طراحی گرافیکی نشأت گرفت، اما با ظهور طراحی وب، به یکی از اصول مهم طراحی دیجیتال تبدیل شد. امروزه سیستمهای گرید در فریمورکهای مدرن مانند Bootstrap، Foundation و CSS Grid استفاده میشوند.
اجزای اصلی سیستم گرید
خطوط عمودی (Columns):
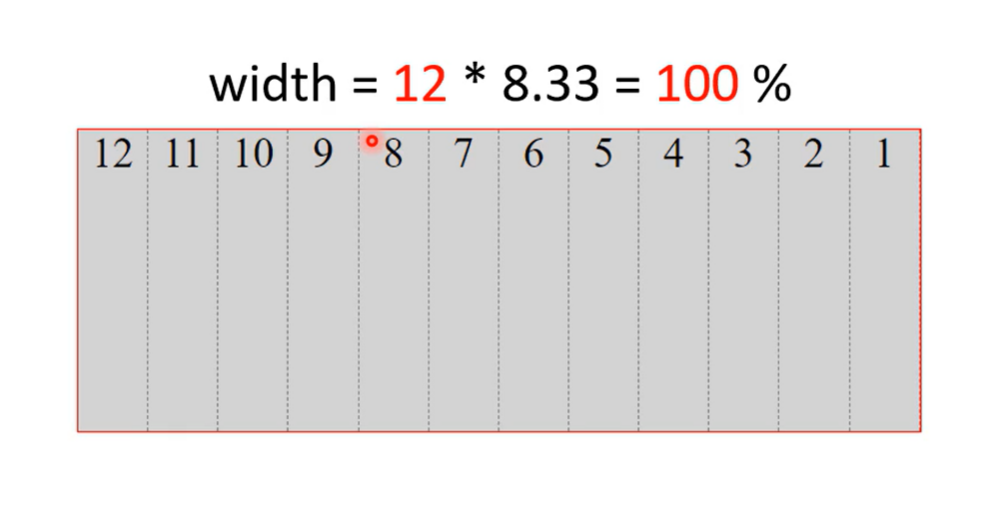
ستونها واحدهای اصلی در گرید هستند که محتوای صفحه را در خود جای میدهند. تعداد ستونها معمولاً عددی ثابت (مانند 12) است، زیرا به انعطافپذیری بالا کمک میکند.
خطوط افقی (Rows):
خطوط افقی برای گروهبندی و تراز کردن محتوا در طول صفحه استفاده میشوند.
فواصل بین ستونها (Gutters):
فاصلههای خالی بین ستونها هستند که به جدا کردن و سازماندهی بهتر محتوا کمک میکنند.
ناحیه گرید (Grid Area):
ترکیبی از چند ستون و ردیف که برای چیدمان یک بخش خاص از محتوا استفاده میشود.
ظرف اصلی (Container):
بخش اصلی که گرید در آن تعریف میشود و معمولاً عرض کل صفحه یا بخش مرکزی آن را مدیریت میکند.
مزایای استفاده از گرید
- ساختاردهی و نظم:
گرید محتوا را سازماندهی کرده و ظاهری منظم و حرفهای به طراحی میدهد. - واکنشگرایی (Responsive Design):
سیستم گرید به راحتی با دستگاههای مختلف (موبایل، تبلت و دسکتاپ) سازگار میشود. - انعطافپذیری بالا:
با استفاده از ستونها و ردیفها میتوان طراحیهای متنوع و پویا ایجاد کرد. - سرعت در طراحی:
استفاده از یک ساختار از پیش تعیینشده زمان توسعه و طراحی را کاهش میدهد. - هماهنگی و یکپارچگی:
طراحان و توسعهدهندگان میتوانند با یک زبان مشترک طراحی کنند.
انواع سیستمهای گرید
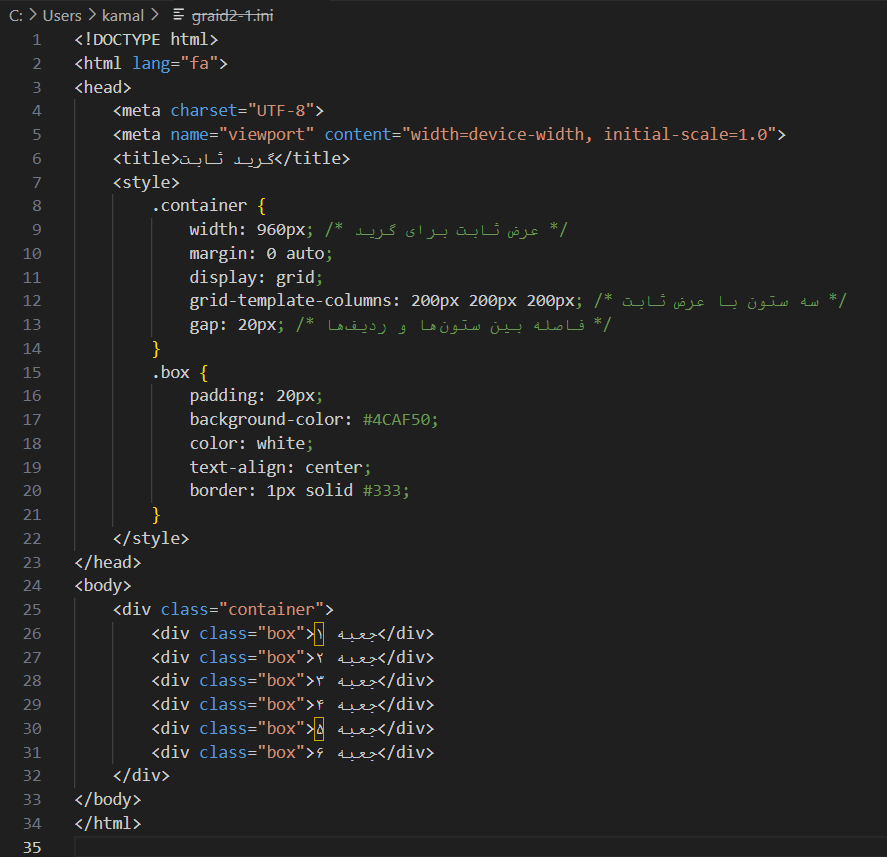
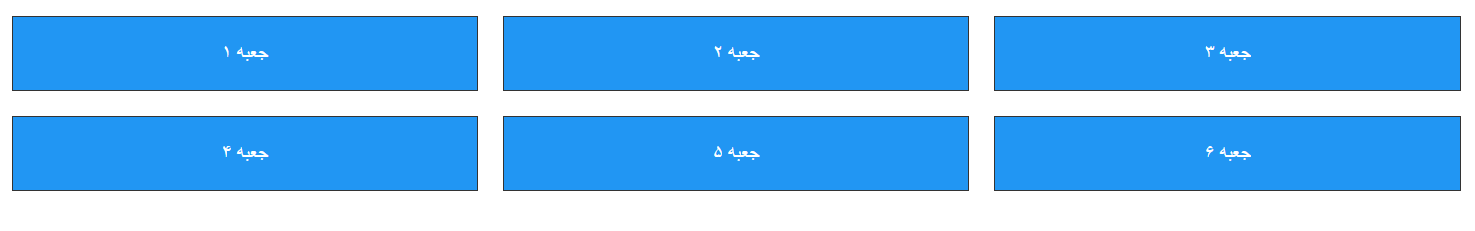
گرید ثابت (Fixed Grid):
ستونها عرض ثابتی دارند و برای صفحات با عرض مشخص (مانند دسکتاپ) مناسب است.
- عرض کل container برابر با 960 پیکسل است و این عرض ثابت باقی میماند.
- از ویژگی grid-template-columns: 200px 200px 200px برای تنظیم عرض ثابت ستونها استفاده شده است.
- فاصله بین ستونها و ردیفها با gap: 20px مشخص شده است.
این گرید برای صفحات با عرض ثابت مناسب است و در طراحیهایی به کار میرود که نیاز به کنترل دقیق روی اندازه عناصر دارند.


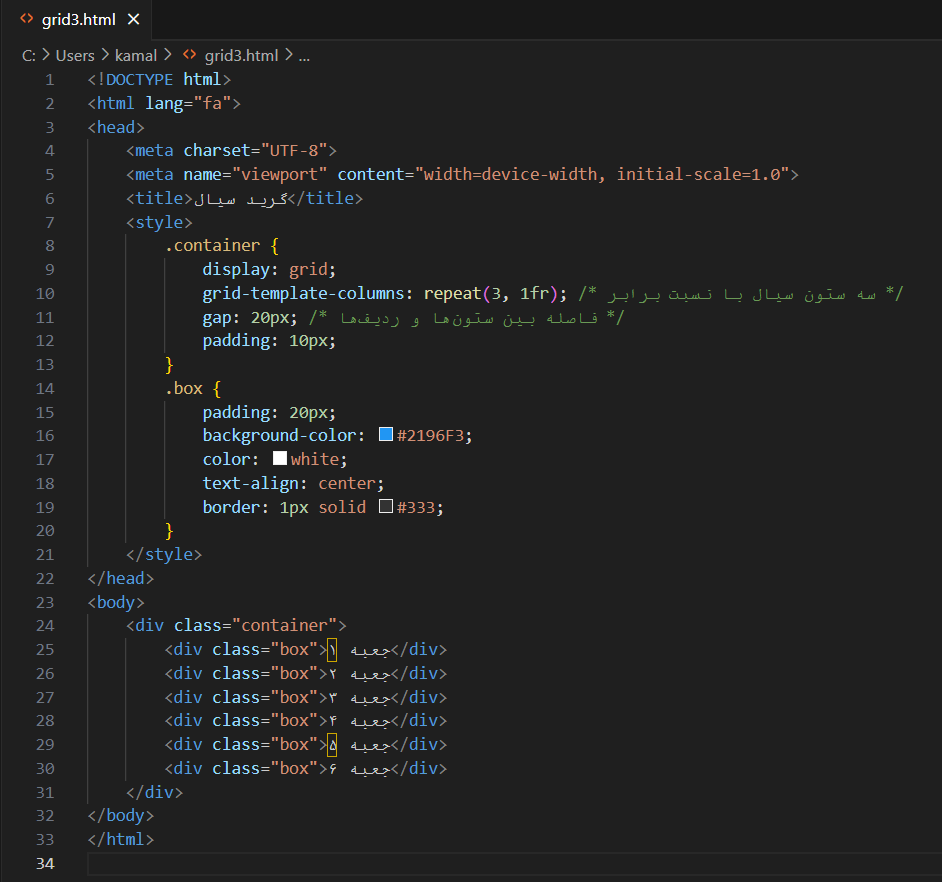
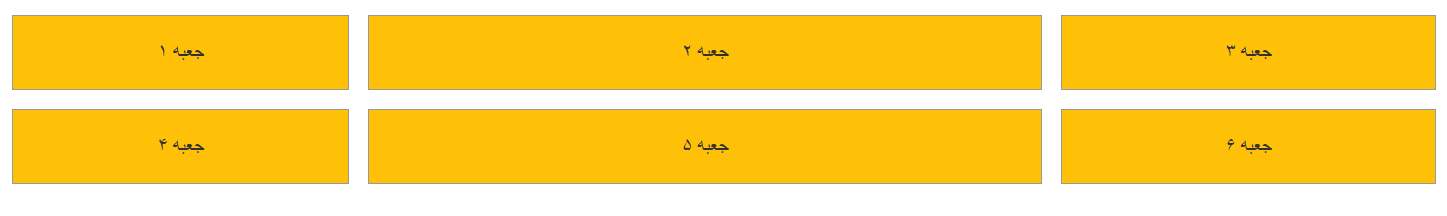
گرید سیال (Fluid Grid):
عرض ستونها به صورت درصدی تعریف شده و بر اساس اندازه صفحه تغییر میکند.
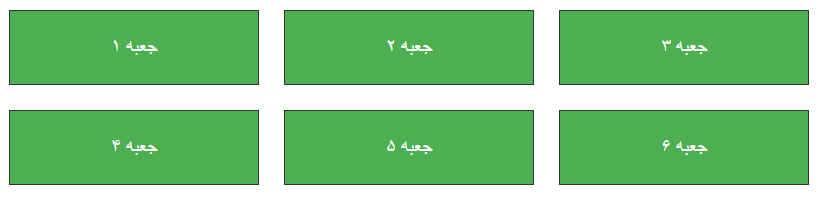
- از grid-template-columns: repeat(3, 1fr) استفاده شده که سه ستون سیال با عرض مساوی ایجاد میکند.
- 1fr یک واحد کسری است که عرض ستونها را به نسبت فضای موجود تنظیم میکند.
- این طرحبندی به طور خودکار با تغییر اندازه صفحهنمایش سازگار میشود، بدون نیاز به عرض ثابت.


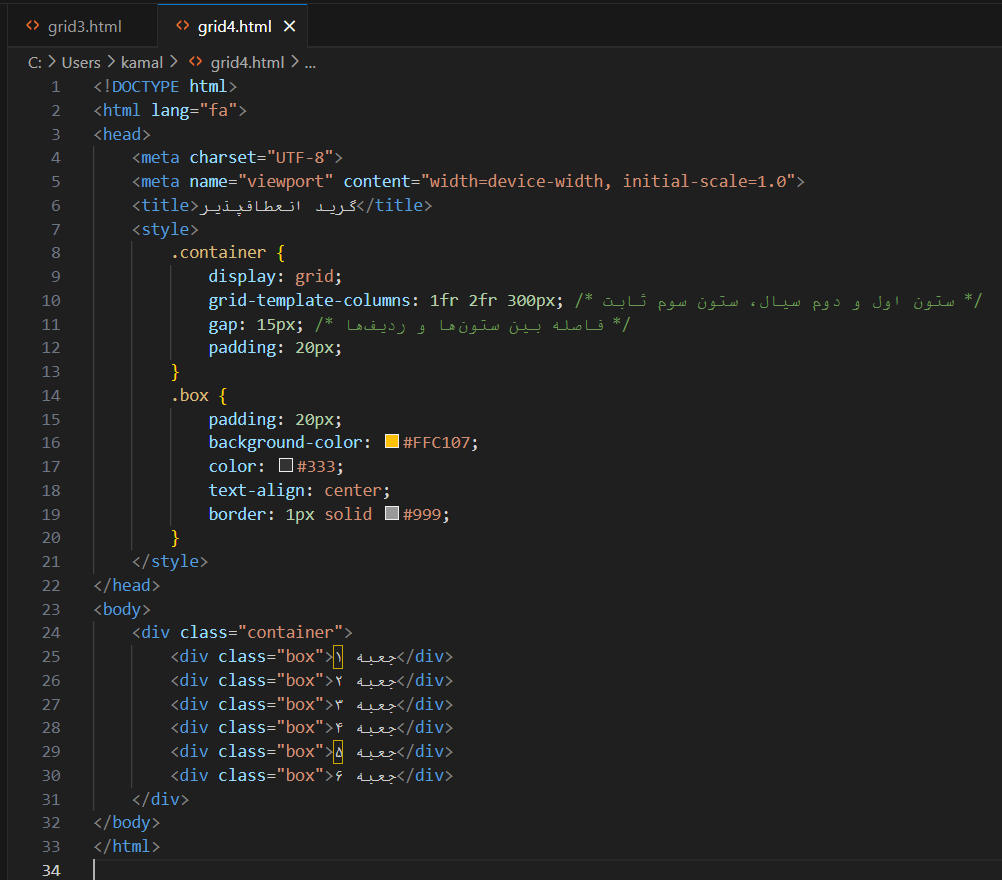
گرید انعطافپذیر (Flexible Grid):
ترکیبی از گرید ثابت و سیال است و معمولاً برای طراحی واکنشگرا استفاده میشود.
این روش کنترل بیشتری روی اندازه ستونها و رفتار آنها در اندازههای مختلف صفحه ارائه میدهد.
- ستون اول با 1fr و ستون دوم با 2fr تنظیم شدهاند که نسبتهای متفاوتی از فضای باقیمانده را اشغال میکنند.
- ستون سوم عرضی ثابت برابر با 300px دارد.
- این ساختار برای طراحیهایی مناسب است که ترکیبی از ستونهای منعطف و ثابت نیاز دارند


CSS Grid:
سیستم گرید پیشرفتهای که با استفاده از ویژگیهای CSS مدرن امکان طراحی گریدهای پیچیدهتر را فراهم میکند.
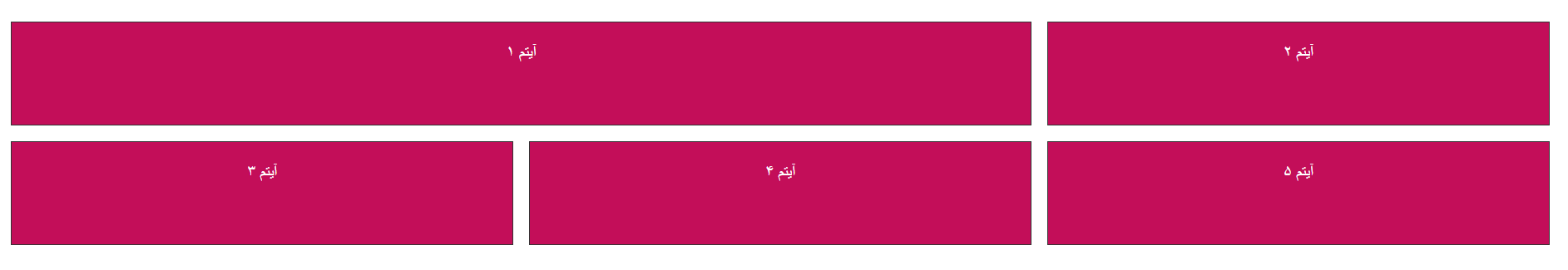
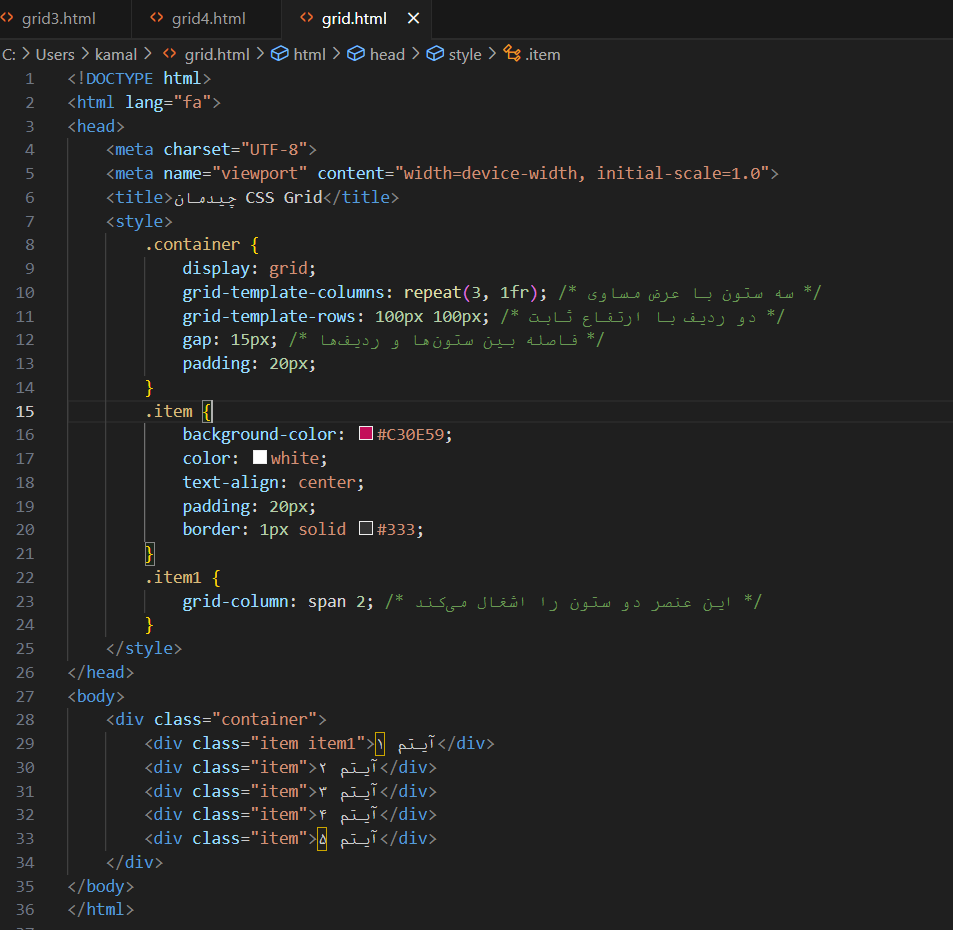
- display: grid در کلاس .container چیدمان گرید را فعال میکند.
- grid-template-columns: repeat(3, 1fr) سه ستون با عرض برابر ایجاد میکند.
- grid-column: span 2 به عنصر اول اجازه میدهد تا دو ستون را اشغال کند.
- gap فاصله بین ستونها و ردیفها را تنظیم میکند