ساخت صفحات وب ریسپانسیو با استفاده از مدیا کوئریها (Media Queries) یکی از مفاهیم مهم و کلیدی در طراحی وب مدرن است. ریسپانسیو به معنای تطبیق ظاهر و چینش صفحه با اندازهها و ویژگیهای مختلف دستگاههای کاربر است، به طوری که صفحه روی موبایل، تبلت و دسکتاپ بهخوبی نمایش داده شود. در این توضیح، مدیا کوئریها و ساخت صفحات ریسپانسیو را به زبانی ساده و همراه با مثالهای کاربردی توضیح میدهیم.
چرا مدیا کوئریها؟
دستگاههای مختلف دارای اندازه صفحهنمایش و وضوح تصویر متفاوتی هستند. بدون استفاده از ریسپانسیو بودن، یک وبسایت ممکن است روی یک دسکتاپ خوب نمایش داده شود، اما در یک موبایل به هم ریخته و ناخوانا باشد. با استفاده از مدیا کوئریها، میتوانیم استایلهای خاصی برای دستگاههای مختلف تعریف کنیم تا وبسایت به طور خودکار با هر دستگاهی سازگار شود.
مدیا کوئری چیست؟
مدیا کوئری یک دستور در CSS است که به شما امکان میدهد استایلهایی را بر اساس ویژگیهای دستگاه کاربر مانند عرض و ارتفاع صفحهنمایش، وضوح تصویر و جهت نمایش (افقی یا عمودی) اعمال کنید.
ساختار کلی مدیا کوئری:
@media (شرایط) { /* استایلهایی که در صورت برآورده شدن شرایط اعمال میشوند */ }
مدیا تایپها (Media Types) در CSS
مدیا تایپها بخشی از مدیا کوئریها هستند که به شما امکان میدهند استایلهایی را بر اساس نوع دستگاه یا رسانه (مانند چاپگر، صفحهنمایش، تلویزیون، دستگاه صوتی و ...) اعمال کنید. این ویژگی به شما کمک میکند تا استایل وبسایت خود را برای محیطهای مختلف بهینه کنید. استفاده از مدیا تایپها، بهخصوص در طراحی صفحات ریسپانسیو، برای سازگاری وبسایت با انواع دستگاهها بسیار حیاتی است.
مفهوم مدیا تایپ
مدیا تایپ مشخص میکند که استایلهای تعریفشده برای چه نوع دستگاهی باید اعمال شوند. برای مثال، میتوانید استایلهای خاصی را برای چاپگرها تنظیم کنید که در صفحهنمایش اجرا نشوند یا استایلهایی ایجاد کنید که فقط برای صفحهنمایش موبایل یا دسکتاپ فعال شوند.
مدیا تایپها معمولاً در ترکیب با مدیا کوئریها استفاده میشوند تا علاوه بر نوع دستگاه، ویژگیهایی مانند عرض صفحه، وضوح تصویر یا جهت نمایش نیز بررسی شوند.
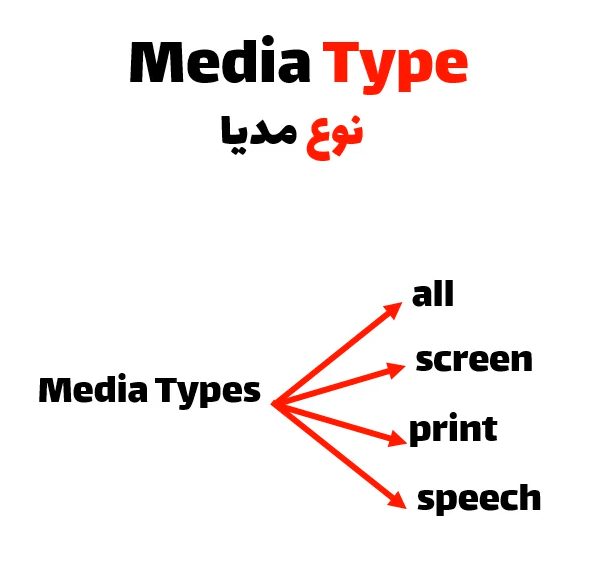
انواع مدیا تایپها
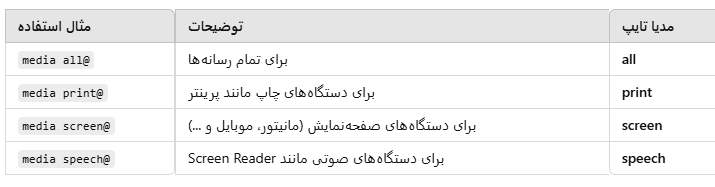
- all: استایلها برای تمام دستگاهها و رسانهها اعمال میشوند. (پیشفرض)
- print: استایلها فقط برای دستگاههای چاپ، مانند چاپگر، اعمال میشوند.
- screen: استایلها برای دستگاههای صفحهنمایش (مانند موبایل، تبلت، دسکتاپ) اعمال میشوند.
- speech: استایلها برای دستگاههای صوتی، مانند خوانندگان صفحه (Screen Readers)، استفاده میشوند.


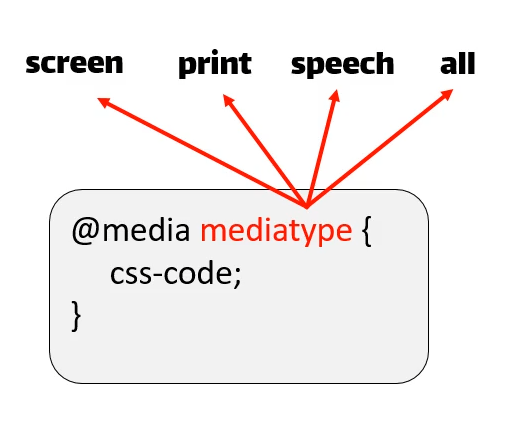
مدیا تایپها بهصورت زیر در CSS تعریف میشوند:
{ /* استایلها */ } media mediatype@
برای ترکیب مدیا تایپ با ویژگیهای دیگر:
{
/* استایلها */
}media mediatype and (feature)@

مثالهای کاربردی
1. مدیا تایپ all
این مدیا تایپ به طور پیشفرض برای تمام رسانهها اعمال میشود و نیازی به تعریف دستی آن نیست. اگر بخواهید استایلی برای تمام دستگاهها تنظیم کنید:
media all {
body {
background-color: lightblue;
}
}@
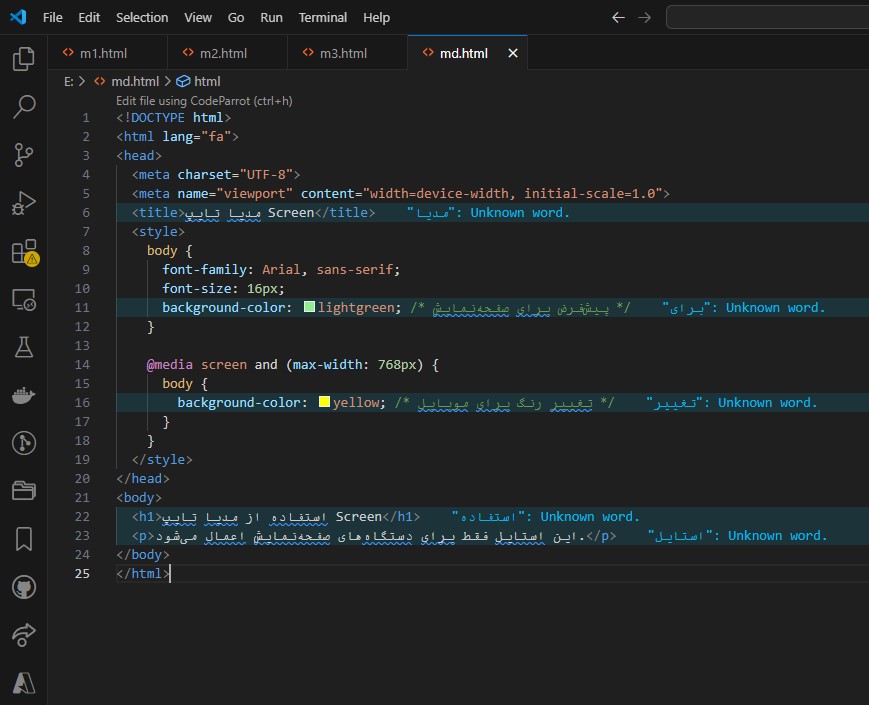
2. مدیا تایپ screen
این مدیا تایپ برای صفحهنمایش استفاده میشود. مثلاً میتوانید استایلی برای دستگاههای صفحهنمایش تنظیم کنید:



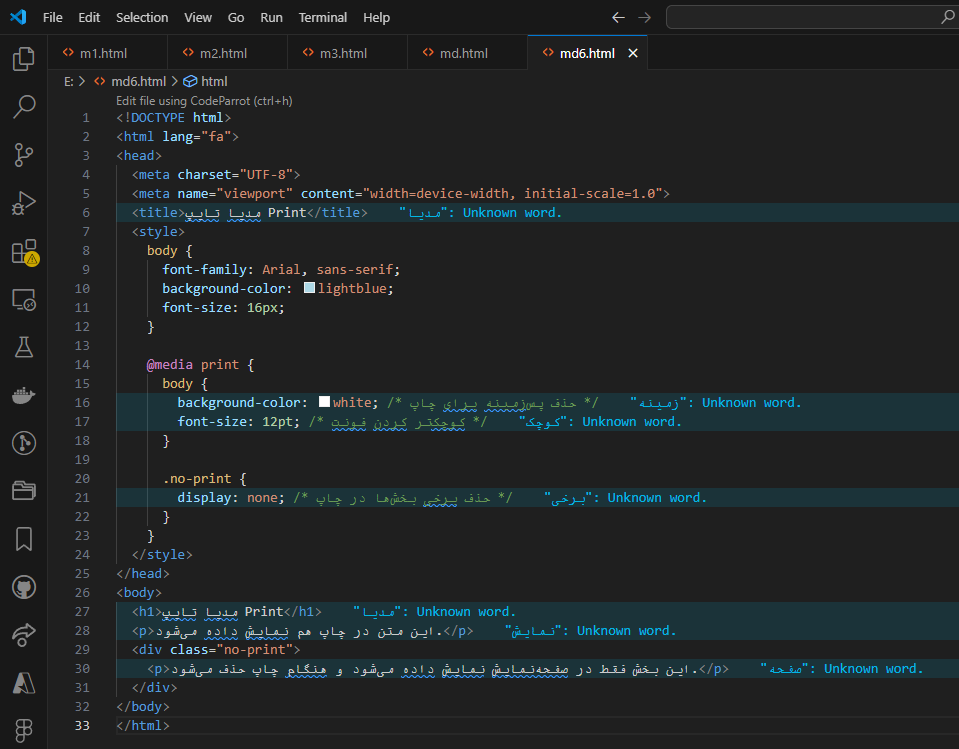
3. مدیا تایپ print
مدیا تایپ چاپ برای تنظیم استایلهایی که هنگام چاپ صفحه توسط چاپگر اعمال میشوند، استفاده میشود. مثلاً حذف پسزمینهها و تغییر فونت:



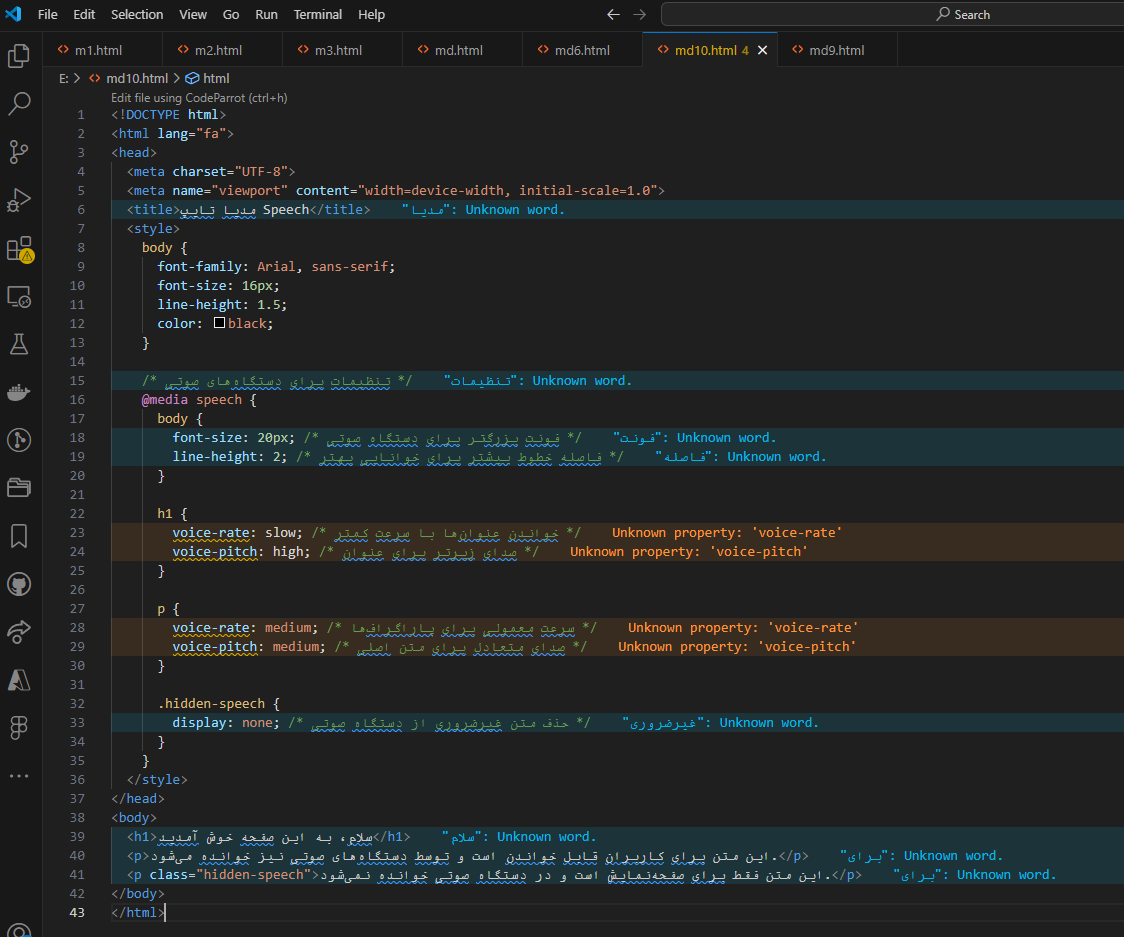
4. مدیا تایپ speech
این مدیا تایپ برای دستگاههای صوتی مانند Screen Readers استفاده میشود. برای مثال، اگر بخواهید محتوای خاصی فقط در دستگاههای صوتی خوانده شود:

نکات مهم در استفاده از مدیا تایپها
- اولویت استایلها:
- اگر چند مدیا تایپ همزمان تعریف شوند، مرورگر بر اساس شرایط و ترتیب آنها را اعمال میکند.
- تفاوت مدیا تایپ و مدیا کوئری:
- مدیا تایپ فقط نوع دستگاه را مشخص میکند (مثل print یا screen).
- مدیا کوئری علاوه بر نوع دستگاه، ویژگیهایی مثل عرض صفحه و وضوح تصویر را بررسی میکند.
- حذف عناصر غیرضروری در چاپ:
- استفاده از مدیا تایپ print برای مخفی کردن عناصر غیرضروری مانند منوها و تصاویر بزرگ میتواند تجربه چاپ را بهبود بخشد.
- استفاده از مدیا تایپ print برای مخفی کردن عناصر غیرضروری مانند منوها و تصاویر بزرگ میتواند تجربه چاپ را بهبود بخشد.
مدیا تایپها ابزاری مفید و ضروری در CSS هستند که به شما کمک میکنند تا استایل وبسایت خود را برای انواع دستگاهها و محیطها بهینه کنید. این قابلیت بهخصوص در طراحی صفحات ریسپانسیو و ایجاد تجربه کاربری مناسب برای کاربران مختلف (از چاپگرها گرفته تا موبایل و دسکتاپ) اهمیت بالایی دارد.